OpenStreetMap (OSM) represents an open source platform which offers free and changeable maps for public use. If you’re wanting to explore an alternative to Google Maps, this solution is stellar, and when integrated with Leaflet.js JavaScript libraries, custom interactive maps are surprisingly easy to build.
We’ll explore integrating OpenStreetMap into a webpage in this article, along with adding multiple markers and enabling info windows (popups) for each marker using Leaflet.js.
Suggested Read: How to move animated marker smoothly using Google Map Javascript API
Leaflet.js aims to be an open-source JavaScript library, customized for doing so with greater ease in applications that involve maps. It is both lightweight and extremely fast, and it supports diverse mapping technologies including OpenStreetMap. Leaflet.js makes it simple to add custom markers, popups, tile layers, and a lot more using very little code.
Integrate OpenStreetMap with multiple markers and info windows using JavaScript
Step 1: Setting Up Leaflet.js and OpenStreetMap
To begin, you need to include the Leaflet.js library in your HTML file. This can be done by referencing the Leaflet.js CSS and JavaScript files via CDN:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 |
<head> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css"/> <script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script> <style> #Mymap { width: 100%; height: 500px; } </style> </head> |
Step 2: Create a Map Container
Create a div in your HTML to hold the map:
|
2 3 4 |
<div id="Mymap"></div> |
Step 3: Initialize the Map
You can initialize the map by specifying a center point (latitude and longitude) and a zoom level using the L.map() method:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!-- Initialize & add OpenStreetMap to HTML element --> <script> // Set container element to embed map const map = L.map('Mymap').setView([locations[0][0], locations[0][1]], 13); // Add copyright attribution L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png?{foo}', { foo: 'bar', attribution:'© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'} ).addTo(map); </script> |
L.map('Mymap'): Initializes the map on thedivwith the IDmap..setView([lat, lng], zoomLevel): Sets the center point and zoom level of the map.L.tileLayer(): Adds the OpenStreetMap tiles to the map.
Step 4: Define Marker Data
First, create an array of locations that you want to mark on the map. Each location will include the latitude, longitude, and some text for the popup.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> // Define multiple markers location, latitude, and longitude const locations = [ [ 28.5847845, 77.0672173, '<b>Codevyne Creatives Pvt Ltd</b> <br>D 480, 2nd Floor, Dwarka Sector-7, Delhi 110075'], [ 28.5884709, 77.0812865, '<b>Palam metro gate no 2</b> <br>Pocket 13, Mangalpuri I, Palam, New Delhi, Delhi, 110045'], [ 28.57297, 77.0636461, '<b>Dwarka Sector 9 Metro Station</b> <br>Dwarka Sector 9, Dwarka, Delhi, 110077'], [ 28.5811261, 77.0525246, '<b>Metro Station Dwarka Sector-10</b> <br>Sector 10 Dwarka, Dwarka, Delhi, 110075'], ]; </script> |
Read More: Distance calculator between two places using google map API in php
Step 5: Add Markers to the Map & Displaying Info Windows for Markers
Loop through the array and place each marker on the map using the L.marker() method. Info windows (popups) are small boxes that appear when you click on a marker. These are helpful for providing additional information about the location.
You can bind a popup to each marker using the bindPopup() method:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<script> // Add multiple markers to map for (var i = 0; i < locations.length; i++) { marker = new L.marker( [locations[i][0], locations[i][1]] ) .bindPopup(locations[i][2]) .addTo(map); // Set zoom level on marker click marker.on('click', function(mrk) { map.setView( [ mrk.latlng.lat, mrk.latlng.lng ], 14 ); }); } </script> |
When you click on a marker, the corresponding popup will be displayed.
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Full Code Example
Here’s the complete code to create a map with multiple markers and info windows using OpenStreetMap and Leaflet.js:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>OpenStreetMap with Multiple Markers and Info Windows Popups Using JavaScript | Tutorialswebsite</title> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css"/> <script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script> <style> #Mymap { width: 100%; height: 500px; } </style> </head> <body> <div id="Mymap"></div> <!-- Initialize & add OpenStreetMap to HTML element --> <script> // Define multiple markers location, latitude, and longitude const locations = [ [ 28.5847845, 77.0672173, '<b>Codevyne Creatives Pvt Ltd</b> <br>D 480, 2nd Floor, Dwarka Sector-7, Delhi 110075'], [ 28.5884709, 77.0812865, '<b>Palam metro gate no 2</b> <br>Pocket 13, Mangalpuri I, Palam, New Delhi, Delhi, 110045'], [ 28.57297, 77.0636461, '<b>Dwarka Sector 9 Metro Station</b> <br>Dwarka Sector 9, Dwarka, Delhi, 110077'], [ 28.5811261, 77.0525246, '<b>Metro Station Dwarka Sector-10</b> <br>Sector 10 Dwarka, Dwarka, Delhi, 110075'], ]; // Set container element to embed map const map = L.map('Mymap').setView([locations[0][0], locations[0][1]], 13); // Add copyright attribution L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png?{foo}', { foo: 'bar', attribution:'© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'} ).addTo(map); // Add multiple markers to map for (var i = 0; i < locations.length; i++) { marker = new L.marker( [locations[i][0], locations[i][1]] ) .bindPopup(locations[i][2]) .addTo(map); // Set zoom level on marker click marker.on('click', function(mrk) { map.setView( [ mrk.latlng.lat, mrk.latlng.lng ], 14 ); }); } </script> </body> </html> |
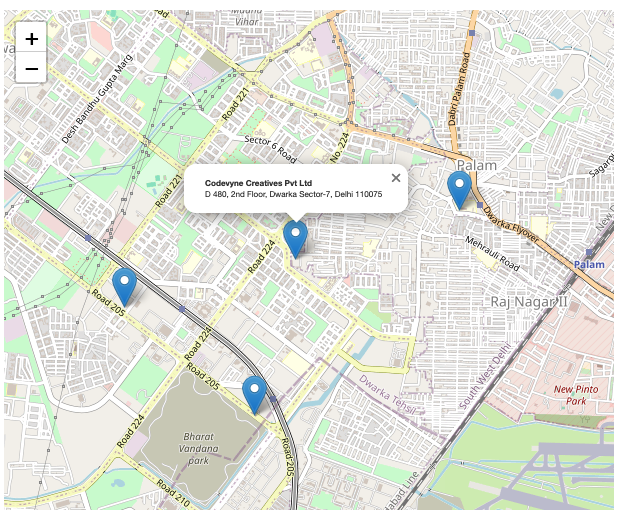
Output:


Do you want to get implementation help, or modify or extend the functionality of this script? Submit a paid service request
Conclusion
Integrating OpenStreetMap with multiple markers and info windows using JavaScript and Leaflet.js is simple and highly customizable. With just a few lines of code, you can create interactive maps that enhance the user experience on your website. Leaflet.js provides flexibility and ease of use, making it a powerful tool for mapping projects.
Also Read: How to Draw Route Path on Map using Google Maps Direction API in PHP
FAQs
OpenStreetMap (OSM) is a collaborative, open-source mapping platform where users can freely edit, add, and use geographic data. It’s a great alternative to proprietary map services like Google Maps, offering flexibility and freedom for developers without the burden of licensing fees.
Leaflet.js is a lightweight JavaScript library used for building interactive maps. It’s designed to work seamlessly with OpenStreetMap and other mapping services.
Yes, you can customize the appearance of the map in Leaflet.js by using different tile layers.
The key advantages include:
No licensing fees: OSM is free and open-source, making it cost-effective for projects.
High customizability: Leaflet.js and OSM allow for greater customization in map design and functionality.
Data control: You have full control over map data with OSM, and you can contribute to the map data as well.
Lightweight: Leaflet.js is lighter than Google Maps API, which leads to faster loading times.

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co





