Generating thumbnail from PDF file is a basic requirement for many web applications, including document management systems, e-commerce websites, and digital libraries.
If you’re developing a document management system, an e-learning platform, or an online file-sharing service, showing a preview of PDFs can greatly improve the user experience.

In this tutorial, I’ll explain you how to create thumbnail for PDF in PHP using Imagick, which offers seamless image processing capabilities.
Also Read: How to Convert an Image to PDF in CodeIgniter using FPDF Library
This approach improves the user experience by displaying a preview of PDFs before opening them.
By the end of this tutorial, you will be able
- ✅ Upload a PDF file using PHP
- ✅ Generate a thumbnail from the first page using Imagick
- ✅ Display the thumbnail with a link to the full PDF
Why Use Imagick for PDF Thumbnails?
Imagick is a powerful PHP extension that acts as an interface for the ImageMagick library. It supports multiple image formats, including PDF, and allows easy conversion of PDF pages into images.
Benefits of Using Imagick:
- ✔ Supports multiple file formats (JPEG, PNG, GIF, PDF, etc.)
- ✔ High-quality image generation with customizable resolution
- ✔ Lightweight and efficient for server-side processing
Also Read: How to Combine Multiple Images or PDF Files into a Single PDF File Using ImageMagick
Generating Thumbnail From PDF in PHP
Before you start coding, ensure that Imagick extension are installed on your server.
|
2 3 4 |
extension=php_imagick.dll |
To check if the Imagick extension is available on your server, use the browser’s phpinfo() command.
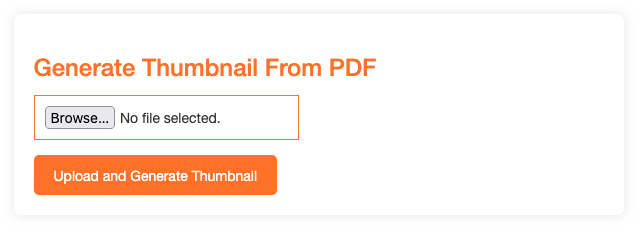
Step-1: Create a PDF Upload Form
We need a simple HTML form that allows users to upload a PDF file:
|
2 3 4 5 6 7 8 9 10 |
<div class="uploadcontainer"> <h4>Generate Thumbnail From PDF</h4> <form action="" method="post" enctype="multipart/form-data"> <input type="file" name="pdfFile" accept="application/pdf" required> <button type="submit">Upload and Generate Thumbnail</button> </form> </div> |

Step-2: Handle PDF Upload in PHP
The following PHP script handles the uploaded PDF and saves it in the uploads/ directory:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
if ($_SERVER['REQUEST_METHOD'] == 'POST' && isset($_FILES['pdfFile'])) { $uploadDir = 'uploads/'; $uploadFile = $uploadDir . basename($_FILES['pdfFile']['name']); if (!is_dir($uploadDir)) { mkdir($uploadDir, 0777, true); } if (move_uploaded_file($_FILES['pdfFile']['tmp_name'], $uploadFile)) { echo "<p>File uploaded successfully: <a href='" . htmlspecialchars($uploadFile) . "' target='_blank'>View PDF</a></p>"; } else { echo "<p>File upload failed.</p>"; exit; } } |
✔ The script stores the uploaded PDF.
✔ It generates a clickable “View PDF” link.
Step-3: Generate a PDF Thumbnail with Imagick
Now, we use Imagick to extract the first page of the uploaded PDF and convert it into an image
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
// Path to the uploaded PDF file $pdfFile = $uploadFile; // Output thumbnail image $outputImage = rand().'thumbnail.jpg'; // Thumbnail size $thumbnailWidth = 250; $thumbnailHeight = 250; try { // Create a new Imagick object and read the first page of the PDF $imagick = new Imagick(); $imagick->setResolution(150, 150); // Set resolution for better quality $imagick->readImage($pdfFile.'[0]'); // Read only the first page // Set image format to JPEG $imagick->setImageFormat('jpg'); // Resize the image $imagick->thumbnailImage($thumbnailWidth, $thumbnailHeight, true); // Save the thumbnail $imagick->writeImage($outputImage); // Clear resources $imagick->clear(); $imagick->destroy(); echo "<div class='thumbnail-container'> <p>Thumbnail:</p> <a href='" . htmlspecialchars($pdfFile) . "' target='_blank'> <img src='" . htmlspecialchars($outputImage) . "' alt='PDF Thumbnail'><br> View PDF </a> </div>"; } catch (Exception $e) { echo '<p>Error: ' . $e->getMessage() . '</p>'; } |
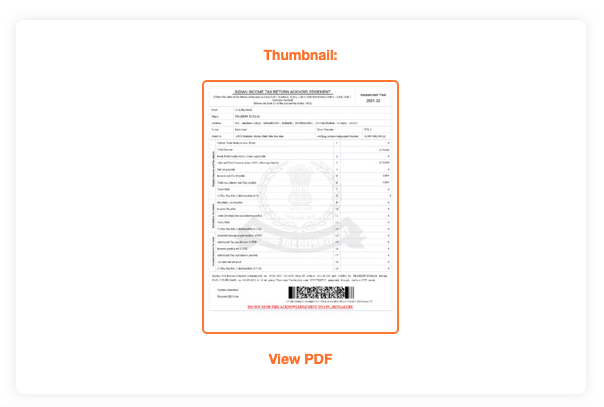
- ✔ Extracts the first page of the PDF
- ✔ Converts it to JPEG for web display
- ✔ Generates a clickable thumbnail
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Step-4: Final Output

Get a professionally designed and developed website tailored to your needs.
As an experienced website developer based in Delhi NCR, I offer customized solutions to build responsive, SEO-friendly, and user-friendly websites. Whether it’s for a personal blog, business site, or e-commerce store, I ensure your online presence stands out.
Conclusion
This tutorial explained how to Generate Thumbnail from PDF in PHP using Imagick. This approach is excellent for applications that require document previews, since it enhances user experience and interactivity.
Thanks for reading 🙏, I hope you found this tutorial helpful for your project. Keep learning! If you face any problems – I am here to solve your problems.
FAQs
You can modify the width and height in the thumbnailImage() function:
$thumbnailWidth = 300; // Change to desired width
$thumbnailHeight = 300; // Change to desired height
$imagick->thumbnailImage($thumbnailWidth, $thumbnailHeight, true);
Yes! You can loop through pages using:
for ($i = 0; $i < $imagick->getNumberImages(); $i++) {
$imagick->setIteratorIndex($i);
$imagick->writeImage(“thumbnail_page_$i.jpg”);
}
Change the $outputImage path like this:
$outputImage = ‘thumbnails/’ . basename($uploadFile, “.pdf”) . ‘.jpg’;
$imagick->writeImage($outputImage);
It depends. Some shared hosting providers disable Imagick for security reasons. You can check your hosting provider’s settings or contact support. If Imagick is disabled, you might need a VPS or dedicated server.
Yes! You can integrate Imagick in Laravel by using it in a controller.
use Imagick;
$pdfFile = ‘path-to-file.pdf’;
$imagick = new Imagick();
$imagick->setResolution(150, 150);
$imagick->readImage($pdfFile . ‘[0]’);
$imagick->setImageFormat(‘jpg’);
$imagick->thumbnailImage(200, 200, true);
$imagick->writeImage(‘thumbnail.jpg’);

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co