If you’re running an online shopping store, you might be looking for ways to increase sales, conversions, and revenue.
More than 75% of the buyers leave their carts with online shops and products. One of the main reasons is the long and confusing buying process. As this process is longer, users will be more likely to drop out, so it is a quick buy button that is one of the best solutions for your WooCommerce store. You don’t have to remove the Add to cart button. Not all of your visitors are ready to buy the moment they come to your website.
Also Read : How to Add / Edit or Change Position of Default WooCommerce Product Tabs
A buy now button allows your customers to purchase the products they want more quickly and avoid extra steps in the checkout process. Instead of adding items to the cart, going to the cart page, and then to the checkout page, they can go from the product page to the checkout page with a single click. This reduces drop-offs and cart abandonment.
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Add Buy Now Button in WooCommerce
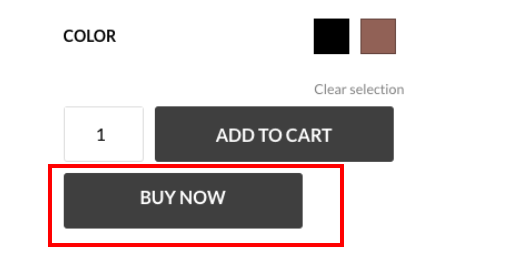
In this article, we will discuss how to add the buy now button in wooCommerce without plugins on a single product page. You can use the WooCommerce hook woocommerce_after_add_to_cart_button. This hook will add content after the “Add To Cart” button.

If the customer clicks on this button, the product should get added to the cart, and the customer should be sent to the checkout page.
Add the below code in your theme functions.php
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
function add_content_after_addtocart() { $current_product_id = get_the_ID(); $product = wc_get_product( $current_product_id ); $checkout_url = wc_get_checkout_url(); if( $product->is_type( 'simple' ) ){ echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="buy-now button">Buy Now</a>'; } } add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart' ); |
Also Read: How to Set Minimum Weight in WooCommerce Orders
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Conclusion
I hope you found this guide helpful and learned how to Add Quick Buy Button in WooCommerce without Plugin. If you did, please consider sharing this post on social media and Keep learning!. You can also extend the functionality as per your requirement.

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co





