The greater part of the circumstances there come a minute where we have to include dynamic fields in a form. For fulfilling those requirements, a considerable lot of us think to create a script where we can include multiple fields and remove fields in a simple way. Along these lines, in this blog entry we have shared a script that is of awesome use for including multiple values in PHP.
You will run over how to create input fields on the fly in a form and how to submit the input field’s value into the database. Utilizing jQuery we have made the functionality very simple, basic and compelling one.
Take after the instructions listed underneath to better understand our script.
Use the code to first take into consideration the jQuery library.
|
2 3 4 |
<script src=”//ajax.googleapis.com/ajax/libsjquery/1.11jquery.mins.js”></script> |
In the specified JavaScript lines, the maxField variable is the one holding the greatest number of fields, addButton variable holds the info fields that includes catch class, wrapper is the variable demonstrating all information fields parent div class, fieldHTML holds the new information field HTML code.
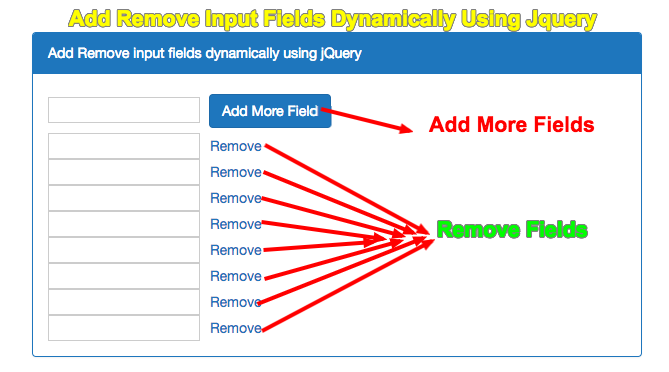
The moment Add button is clicked, we can have a check of most extreme info fields number. In the event that the field counter turns out to be not as much as maxField, the need to add into the fields parent div (wrapper) will emerge and another information field HTML would be appended. Not just this, additionally the field counter would be appended.
Additionally the moment Remove Button is clicked, the need to remove the parent div of the individual remove button arises and thus requires to be removed.
Javascript:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<script type="text/javascript"> $(document).ready(function(){ var maxFieldLimit = 10; //Input fields increment limitation var add_more_button = $('.add_button'); //Add button selector var Fieldwrapper = $('.input_field_wrapper'); //Input field wrapper var fieldHTML = '<div><input type="text" name="field_name[]" value=""/><a href="javascript:void(0);" class="remove_button" style="padding:0px 10px;" title="Remove field">Remove</a></div>'; //New input field html var x = 1; //Initial field counter is 1 $(add_more_button).click(function(){ //Once add button is clicked if(x < maxFieldLimit){ //Check maximum number of input fields x++; //Increment field counter $(Fieldwrapper).append(fieldHTML); // Add field html } }); $(Fieldwrapper).on('click', '.remove_button', function(e){ //Once remove button is clicked e.preventDefault(); $(this).parent('div').remove(); //Remove field html x--; //Decrement field counter }); }); </script> |
HTML:
|
2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="panel panel-primary"> <div class="panel-heading">Add Remove input fields dynamically using jQuery</div> <div class="panel-body"> <div class="input_field_wrapper"> <div> <input type="text" name="field_name[]" value=""/> <a href="javascript:void(0);" class="add_button" title="Add field"><button class=" btn btn-primary" style=" margin:5px;">Add More Field</button></a> </div> </div> </div></div></div> |
Complete code here:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<html> <head> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" media="screen"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ var maxFieldLimit = 10; //Input fields increment limitation var add_more_button = $('.add_button'); //Add button selector var Fieldwrapper = $('.input_field_wrapper'); //Input field wrapper var fieldHTML = '<div><input type="text" name="field_name[]" value=""/><a href="javascript:void(0);" class="remove_button" style="padding:0px 10px;" title="Remove field">Remove</a></div>'; //New input field html var x = 1; //Initial field counter is 1 $(add_more_button).click(function(){ //Once add button is clicked if(x < maxFieldLimit){ //Check maximum number of input fields x++; //Increment field counter $(Fieldwrapper).append(fieldHTML); // Add field html } }); $(Fieldwrapper).on('click', '.remove_button', function(e){ //Once remove button is clicked e.preventDefault(); $(this).parent('div').remove(); //Remove field html x--; //Decrement field counter }); }); </script> </head> <body> <div class="panel panel-primary"> <div class="panel-heading">Add Remove input fields dynamically using jQuery</div> <div class="panel-body"> <div class="input_field_wrapper"> <div> <input type="text" name="field_name[]" value=""/> <a href="javascript:void(0);" class="add_button" title="Add field"><button class=" btn btn-primary" style=" margin:5px;">Add More Field</button></a> </div> </div> </div></div></div> </body> </html> |
Conclusion
In the example script, Add Remove Input Fields Dynamically Using Jquery.
Are you want to get implementation help, or modify or extend the functionality of this script? Submit paid service request
[sociallocker]
[/sociallocker]

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co