Paging (Pagination) means showing Database results in multiple pages instead of one long page. if we have more than 100 records in database and we want to show all results but not in a single page, so we can devide…
Expand +All Articles
How to create line chart in php and my sql
Line chart graph is very usefull to show sell and purchase graph layout of monthly, weekly, yearly as we want. To create line graph: first ,we create a index.php file to show garph and second, create get_line_chart.php to get data…
Expand +Difference beetween GET and POST methods in PHP
GET: Parameters remain in browser history because they are part of the URL Can be bookmarked. GET method should not be used when sending passwords or other sensitive information. 7607 character maximum size. Example: http://www.test.com/index.htm?name1=value1&name2=value2
|
2 3 4 5 6 7 8 9 10 11 12 |
<form method="get" action="<?php echo $_SERVER["PHP_SELF"];?>"> <label for="inputName">Name:</label> <input type="text" name="name" id="inputName"> <input type="submit" value="Submit"> </form> |
POST: Parameters are not…
Expand +Different types of errors in PHP.
Notices, Warnings and Fatal errors are the types of errors in PHP Notices: Notices represents non-critical errors, i.e. accessing a variable that has not yet been defined. By default, such errors are not displayed to the user at all but…
Expand +Echo VS Print Statement
ECHO: echo and print are more or less the same. echo() and print() are language constructs in PHP, both are used to output strings. The speed of both statements is almost the same. echo() can take multiple expressions Example:
|
2 3 4 5 6 7 8 9 |
<?php echo "<h2>PHP is Fun!</h2>"; echo "Hello world!<br>"; echo "I'm about to learn PHP!<br>"; echo "This ", "string ", "was ", "made ", "with multiple parameters."; ?> |
…
Expand +Jquery for Datetime Picker
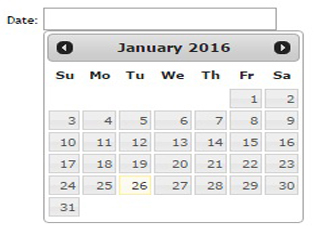
Hello, In this post we will learn jquery script for date time picker at textbox of any project in which we want to use select dateTime option.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Datetime Picker</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"> <script src="//code.jquery.com/jquery-1.10.2.js"></script> <script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <link rel="stylesheet" href="/resources/demos/style.css"> <script> $(function() { $( "#datepicker" ).datepicker(); }); </script> </head> <body> <p>Date: <input type="text" id="datepicker" style="width:100px;"></p> </body> </html> |
How to create first HTML Page
step-1: First, Open your text editor and create a new text file, then type something like this:
|
2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <title>Hi there</title> </head> <body> This is a page a simple page </body> </html> |
Step-2: After this save the page like: my_page.html Step-3: find the file you just created and open it with your browser (double-click,…
Expand +