Angular Forms:
Angular Forms are the most important block of any application to collect the data from the users or visitors. Developing forms requires design skills as well as framework support for two way data binding, error handling, validation.
Types of Angular forms
Angular provides two ways for handling user input through form.
- Template driven forms
- Reactive forms (Model driven form)
Template Driven Form
Template driven form approach is used when we need to develop static forms, Means the structure and logic of the form is fixed, Like Registration form, Login Form, Reset password form, add order form.
These are called template driven because everything that we are going to use in an application is defined into the template that we are defining along with the component.
Prerequisite:
We need to import FormModule in an Application module file like app.module.ts
Feature:
- Easy to use
- Minimal component code
- Two way data binding using NgModel syntax
- Suitable for simple form but fails for complex form
- Automatic track of the form and its data
- Unit testing is another challenge
- Forms structure & Logic implemented in HTML
Reactive forms (Model driven form)
The model of a Reactive Forms or Model-Driven forms is created in the .ts file which is responsible for handling all the user interactions/validations. With Reactive form, we need to create the Model using Angular’s inbuilt classes like formGroup and formControl and after this we need to bind that model to HTML Form.
With this approch, we create the tree of Angular form controls and bind them in the native form controls. As we can create the form controls directly in the component, it make it a bit easier to push the data between the data models and the UI elements.
In Reactive Forms, structure and logic are mostly written in the Typescript file. It can handle data easily when we have dynamic fields, repetitive fields in our form. Data exchange, in Reactive Forms is performed by transferring the value property from HTML to TypeScript.
Prerequisite:
We need to import ReactiveFormModule in our app.module.ts file.
Features:
- More flexible, but needs a lot of practice
- More component code and less HTML makrup
- No data binding
- immutable data model preferred by most developers
- Handles any complex forms
- Handling a event based on a denounce time.
- Events handling basen on the components are distinct until changed
- Adding elements dynamically
- Easier unit testing
How to import form module in angular
|
2 3 4 |
import { FormsModule, ReactiveFormsModule } from '@angular/forms'; |
Which one is better? Template driven forms or Reactive forms
Neither Template Driven nor Reactive are better over each other. Both forms have different approaches, So you can use whichever suits your application the most. You can even use both in the same application.
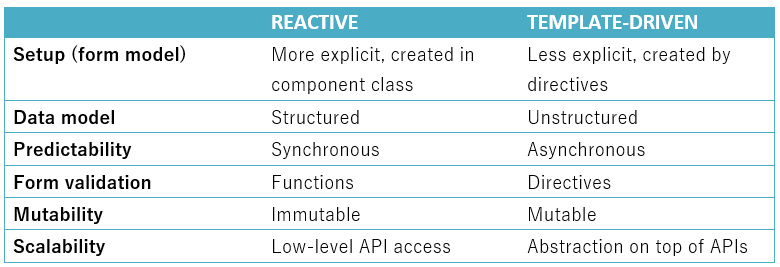
High-level Differences between Template-driven and Reactive Forms
- Template-driven forms make use of the “FormsModule”, while reactive forms are based on “ReactiveFormsModule”.
- Template-driven forms are asynchronous in nature, whereas Reactive forms are mostly synchronous.
- In template-driven approach, most of the logic is derived from the template, while in the reactive-driven approach, the logic exists mostly in the component or typescript code.

Conclusion:
I hope you found this Angular Forms tutorial helpful for your project. Keep learning!.
If you’re just learning Angular, take a look at the Angular for Beginners Course:
Angular 10 Complete Course for Beginners in Hindi Crash Course

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co