A custom Hook is a javascript function whose name starts with “use” and that may call other hooks. Why we create Custom Hooks: Building your own hooks lets you extract component logic into reusable functions. You can write custom Hooks…
Expand +Author: Pradeep Maurya
Effect Hooks in ReactJS
The Effect Hook allows you to perform side effects in function components. Data fetching, setting up a subscription, and manually changing the DOM in React components are all examples of side effects. Read Hooks in ReactJS UseEffect(): useEffect is a…
Expand +Hooks in ReactJS
Hooks in Reactjs: Hooks are a new addition in React 16.8. They allow you to use React without classes. It means you can use state and other React features without writing a class. Hooks are functions that let you “hook…
Expand +Component Updating Lifecycle Method in ReactJS
Updating is the process of changing state or props of component and update changes to nodes already in DOM. An update can be caused by changes to props or state. These methods are called in the following order when a…
Expand +What are Web Services?
A Web Service is can be defined by the following ways: It is a client-server application or application component for communication. It is a method of communication between two devices over the network. It is a software system for the…
Expand +Component Mounting Lifecycle Methods in ReactJS
Mounting is the process of creating an element and inserting it in a DOM tree. Following methods are called in following order when an instance of a component is being created and inserted into the DOM:- Constructor() getDerivedStateFromProps() render() componentDidMount()…
Expand +Export HTML to Word Document with JavaScript
If you want to export HTML content to Microsoft Word document, without plugins or libraries, but with just simple JavaScript, continue reading this article. Generally, the export function is used to download the contents of the web page as a…
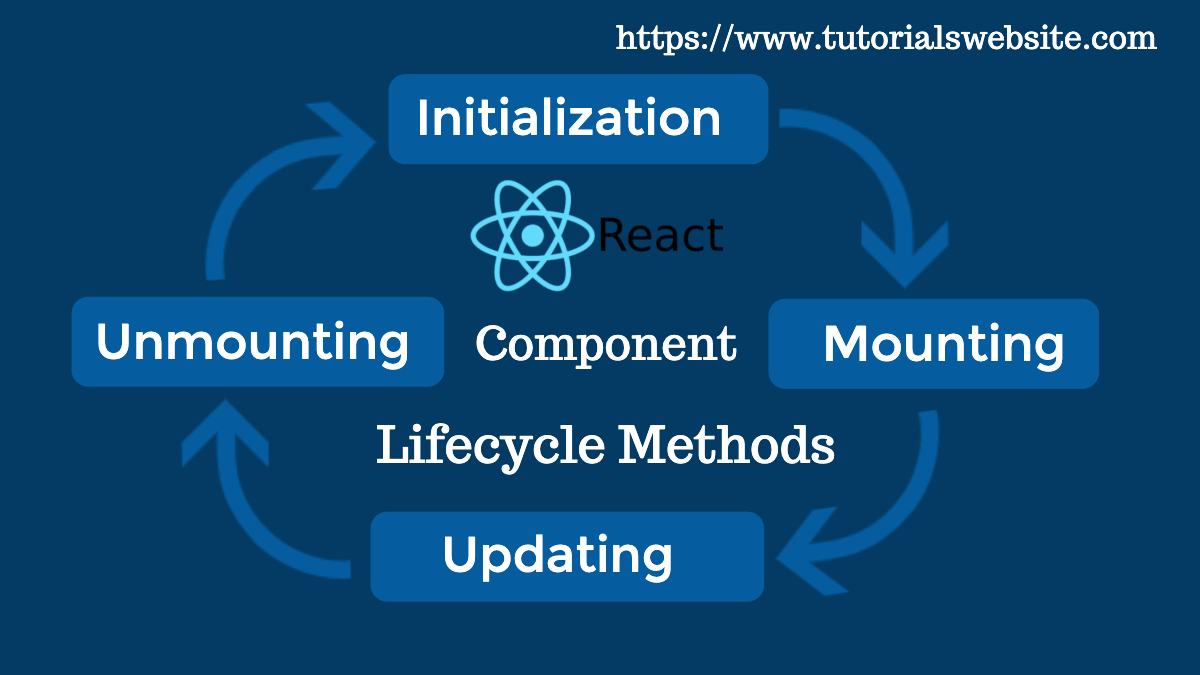
Expand +Lifecycle Methods in ReactJS
Lifecycle methods in ReactJS are different approaches that are used in different phases of the lifecycle of a component. With a good knowledge of the life cycle of the component, you would be able to create quality ReactJs user interfaces.…
Expand +Convert HTML to MS Word file using PHP and custom library
The export functionality to the document on the server is extremely useful for converting HTML content to MS word document and download it as a.docx file. The MS word document can be quickly generated with HTML content via PHP. Converting…
Expand +Passing Arguments to Event Handlers
If you are working on a React function component, you may need to add an event to Click (or other events). Before start this article i will suggest you to read Event Handling in React Element. You usually do:
|
2 3 4 |
<button onClick={handleClick}>Delete</button> |
…
Expand +