Image sliders are a powerful tool for attracting attention, increasing user engagement and presenting important content in a visually appealing way. Dynamically rotating images not only captivate user interaction but also help significantly increase website conversions and provide an interactive browsing experience. Creating a dynamic image slider using PHP and MySQL allows you to efficiently manage slider images through a database.
In this tutorial, we will show you how to create a fully functional dynamic image slider. Also equip you with the skills to create interactive features that improve user interaction and optimize your website’s content management.
Also Read: How to Create Bootstrap Carousel Slider
Create Dynamic Images Slider
Step 1: Create the Database Table
Let’s start with creating a database table to store the images for the slider. The following SQL creates an images table with some basic fields in the MySQL database.
|
2 3 4 5 6 7 8 9 10 11 |
CREATE TABLE `images` ( `id` int(11) NOT NULL, `file_name` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `title` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `created` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP, `modifed` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP, `status` tinyint(1) NOT NULL DEFAULT '1' COMMENT '1=Active | 0=Inactive' ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; |
Now, we will store some image data in the database table images, which will be used to fetch data from the database and display it in the slider.
|
2 3 4 5 6 7 |
INSERT INTO `images` (`id`, `file_name`, `title`, `created`, `modifed`, `status`) VALUES (1, 'img-1.jpg', 'Product 1', '2025-01-04 16:19:36', '2025-01-04 16:19:36', 1), (2, 'img-2.jpg', 'Product 2', '2025-01-04 16:19:53', '2025-01-04 16:19:53', 1), (3, 'img-3.jpg', 'Product 3', '2025-01-04 16:20:03', '2025-01-04 16:20:03', 1); |
Since I am not showing the file upload function in this article. I can assume that all images are uploaded to a folder named ‘Images‘. Therefore, you should create the ‘Images‘ directory on the server to store the image files.
Step-2: Database Configuration (dbconfig.php)
Now, we will create the database configuration file dbconfig.php and define the database connection details, such as host, username, password, and dbname, to connect and select the database.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php // Database configuration $dbHost = "localhost"; $dbUsername = "root"; $dbPassword = "root"; $dbName = "image_slider"; // Create database connection $db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName); // Check connection if ($db->connect_error) { die("Connection failed: " . $db->connect_error); } ?> |
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Step-3: Create index.php file
Let’s create the index.php file in the main directory to fetch images from the database and display them using the Slick slider.
Fetching Images for the Slider
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php // Include database configuration file require 'dbconfig.php'; // Retrieve images from the database $query = $db->query("SELECT * FROM images WHERE status = 1"); $images = []; if($query->num_rows > 0){ while($row = $query->fetch_assoc()){ $images[] = $row; } } ?> |
Suggested Read: Responsive Accordion Photo Gallery using html & css
Creating the Image Slider
We will Use HTML, CSS, jQuery Library, and Slick Carousel Plugin to create the slider. HTML provides the structure for displaying images and captions, CSS handles the design and layout for a visually appealing slider, and JavaScript adds dynamic functionality to rotate slides automatically and respond to user interactions.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!---jQuery Library---> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <!-- slick slider style css file --> <link rel="stylesheet" type="text/css" href="slick/slick.css"/> <link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/> <!-- custom css file --> <link rel="stylesheet" type="text/css" href="style.css"/> <!-- slick slider JS library file --> <script type="text/javascript" src="slick/slick.min.js"></script> <div class="silckslider"> <?php foreach ($images as $image){ ?> <div class="slide"> <img src="<?php echo 'images/'.$image["file_name"]; ?>" alt > <h6><?php echo $image["title"]; ?></h6> </div> <?php } ?> </div> <script> $(document).ready(function(){ $('.silckslider').slick({ slidesToShow: 1, slidesToScroll: 1, dots: false, infinite: true, arrows: true }); }); </script> |
In the above code, slick() method is used to initialize the slider and attach it to the HTML element.
- Specify the parent div class (
.silckslider) as a selector to bind the slick slider. - You can change the setting options to configure the slider as per your application requirement.
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Step-4: Let’s Test It
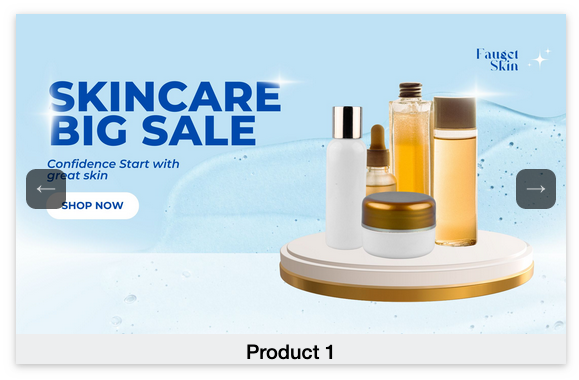
When you open the index.php file in your browser, you’ll be able to view a fully functional dynamic slider that shows images and their titles on the web page.
Related Article: How to Create Infinite Scrolling Text using CSS
Output:

Conclusion
Now, You have a fully functional dynamic image slider that fetches data from a MySQL database and allows you to manage images with ease. This scalable solution can be further customized to suit your project’s requirements. Happy coding!
Thanks for reading 🙏, I hope you found How to Create Dynamic Image Slider Using PHP and MySQL tutorial helpful for your project. Keep learning! If you face any problems – I am here to solve your problems.

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co