Decorators are a TypeScript feature, and they are implemented as functions. The decorator name begins with @ symbol followed by bracket and arguments, whereas decorators are only functions in TypeScript.
Decorators are functions simply return functions. These functions supply metadata about a given class, property, value or method to Angular.
On runtime, decorators are invoked.
Decorators allow the execution of functions. For example @Component executes the function of the component imported from Angular.
Following are some of the commonly used decorators in Angular:
- @NgModule() Specifies Angular module.
- @Component() Specifies Angular Components class.
- @Injectable() to define services.
- @Input() and @Output() to define properties that send and receive data from the DOM.
Types of Decorators in Angular
- Class Decorators, eg. @Component and @NgModule
- Property Decorators for properties inside classes, eg. @Input and @Output
- Method Decorators: For method inside classes, eg. @HostListner
- Parameter Decorators: Used for parameters inside class constructors, eg. @Inject
In Angular each decorators have its own unique role.
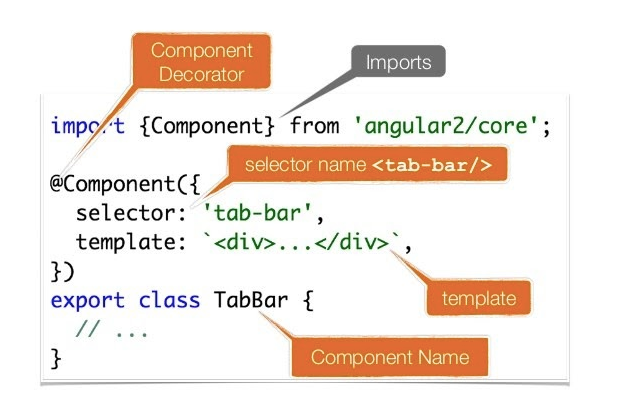
We use Component decorator as:
@Component(
selector:’root-comp’,
templete:’ Home Template ‘)
export class HomeComponent
{}

@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
AppRoutingModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Wrapping Words!
Well, I hope you found this tutorial helpful for your project. Keep learning!. If you face any problem – I am here to solve your problems.
Are you want to get implementation help, or modify or extend the functionality of this script? Submit a paid service request
Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co