What is JavaScript?
JavaScript is an object-based scripting language. JavaScript is the most popular programming language of HTML. It helps you to create interactive web pages which is lightweight and cross-platform. JavaScript is not designed for large complex applications. It was developed for applications with a few hundred lines of code. The programs in JavaScript language are called scripts. The scripts are written in HTML pages and executed automatically as the page loads.
When JavaScript was growing then the code of JavaScript became complex and heavy. Because of this, JavaScript was even not able to full fill the requirement of Object-oriented programming language. This prevents JavaScript from succeeding at the enterprise level as a server-side technology. Then TypeScript was developed by the development team to bridge this gap.
Features of Javascript
- Javascript is a cross-platform language
- Javascript is used for client side and server side
- It’s easy to learn and to start with
- It’s a dynamic language: flexible and powerful
- You have ‘the great freedom’ to do whatever you want with any object
- Strong Testing Workflow
- Added Dependencies
- Framework Unsupported
What is Typescript?
Typescript is a modern age Javascript development language. TypeScript code is not understandable by the browsers. That’s why the code is written in TypeScript compiled and converted the code i.e. translate the code into JavaScript. The above process is known as Trans-piled. By the help of JavaScript code, browsers are able to read the code and display.
TypeScript source file is in “.ts” extension. We can use any valid “.js” file by renaming it to “.ts” file. TypeScript is the ES6 version of JavaScript with some additional features. It can be run on Node js or any browser which supports ECMAScript 3 or newer versions. For a large JavaScript project adopting Typescript can bring you more robust software and easily deployable with a regular JavaScript application.
Features of Typescript
- Maintainability
- Offered great productivity for developers
- Code navigation and bug prevention
- Code ‘discoverability’ & refactoring
- Optional Static Type Annotation / Static Typing
- Additional Features for Functions
- Supports ES6
- Supports interfaces, sub-interfaces, classes, and subclasses
- Scalable HTML5 client-side development
- Rich IDE available with autocomplete and code navigation features.
- Class-based object-oriented with the inheritance of private members and interfaces.
Also Read: Model of the TypeScript Interview Questions in 2021
Key Difference between JavaScript and TypeScript:
- TypesScript is known as Object oriented programming language whereas JavaScript is a scripting language.
- TypeScript has a Static typing feature but JavaScript does not have this feature.
- TypeScript has Interface but JavaScript does not have Interface.
- JavaScript is a scripting language which helps you create interactive web pages whereas Typescript is a superset of JavaScript.
- Typescript code needs to be compiled while JavaScript code doesn’t need to compile.
- Comparing TypeScript and JS, Typescript supports a feature of prototyping while JavaScript doesn’t support this feature.
- Typescript uses concepts like types and interfaces to describe data being used whereas JavaScript has no such concept.
- Typescript is a powerful type system, including generics & JS features for large size project whereas JavaScript is an ideal option for small size project.
Advantage of TypeScript over JavaScript
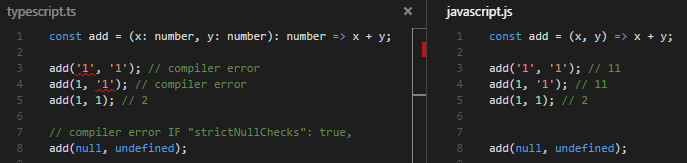
- TypeScript always point out the compilation errors at the time of development only. Because of this at the run-time the chance of getting errors are very less whereas JavaScript is an interpreted language.
- TypeScript has a feature which is strongly-typed or supports static typing. That means Static typing allows for checking type correctness at compile time. This is not available in JavaScript.
- TypeScript is nothing but JavaScript and some additional features i.e. ES6 features. It may not be supported in your target browser but TypeScript compiler can compile the .ts files into ES3,ES4 and ES5 also.
- TypeScript always highlights errors at compilation time or development time, whereas JavaScript highlights the errors at the runtime.
- TypeScript runs on any browser or JavaScript engine.
Disadvantage of TypeScript over JavaScript
- TypeScript takes a long time to compile the code which is not something plain JavaScript needs to do.
- TypeScript does not support abstract classes.
- If we run the TypeScript application in the browser, a compilation step is required to transform TypeScript into JavaScript.
JavaScript Vs Typescript: Which is better?
| SN | JavaScript | TypeScript |
|---|---|---|
| 1. | Lightweight, interpreted, object-oriented language with first-class functions. It doesn’t support strongly typed or static typing. | Powerful type system, including generics & JS features. It supports strongly typed or static typing feature. |
| 2. | Javascript offers the option to explore and create code without a build step. Netscape developed it in 1995. | With Typescript, many npm packages either come with static type definitions or have an external one that is easy to install. Anders Hejlsberg developed it in 2012. |
| 3. | Flexible and easy to learn, scripting language. JavaScript source file is in “.js” extension. | High learning curve, Requires prior scripting knowledge. TypeScript source file is in “.ts” extension. |
| 4. | No need to compile JavaScript. It is directly run on the browser. | TypeScript code needs to be compiled. It is not directly run on the browser. |
| 5. | It is just a scripting language. | It supports object-oriented programming concept like classes, interfaces, inheritance, generics, etc. |
| 6. | The JavaScript has a huge community of developers. | Typescript does not have a large community of developers |
| 7. | It is interpreted language that’s why it highlighted the errors at runtime. | It compiles the code and highlighted errors during the development time. |
| 8. | JavaScript doesn’t support modules. | TypeScript gives support for modules. |
| 9. | In this, number, string are the objects. | In this, number, string are the interface. |
| 10. | JavaScript doesn’t have Prototyping feature | Typescript has a feature of prototyping. |
| 11. | The average salary for a Javascript Developer is $110,777 per year in the United States. | The average salary for “Typescript developer” ranges from approximately $148,027 per year in United States |

Conclusion
Now at end of this JavaScript vs TypeScript comparison, I can say that if you’re an experienced developer working on small coding projects, JavaScript is the way to go. However, if you have a team of developers with experience and knowledge then Typescript is the right approach.
Hope I was able to help someone out. If you have any questions feel free to ask anything on the comment section. Cheers!!.
Are you want to get implementation help, or web development services? Submit a paid service request

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co