To display the sale price end date in WooCommerce, you can add some custom code to your theme’s functions.php file or to a custom plugin. If you are a WordPress/WooCommerce developer then this article is very helpful to you.
How to define Sale Price End Date
Before starting the process, You have to know how to set the sale start and end date in WooCommerce Product. Follow the below steps to define the sale price start and end date:
Create or Edit any product
When you will create a new product or edit your already created product, then you can see the below screenshot image option in the product meta general option. Please refer to the below image
Here, You can see the schedule option in the above screenshot.
Now click on the schedule button and refer to the below screenshot image.
Now you can add the sale price start date and end date and update the product page.
Suggested Read: How to check if a product is in a WooCommerce order
Display the Sale Price End Date on a Single Product Page
To display the sale price end date below the product summary on the product page in WooCommerce, You can add the below code snippets to your child theme’s functions.php file or create a plugin for it.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// Display sale price end date on single product pages add_action( 'woocommerce_single_product_summary', 'display_sale_price_end_date', 31 ); function display_sale_price_end_date() { global $product; if ( $product->is_on_sale() ) { $sale_price_end_date = get_post_meta( $product->get_id(), '_sale_price_dates_to', true ); if ( ! empty( $sale_price_end_date ) ) { $date_format = apply_filters( 'woocommerce_sale_price_end_date_format', 'F j, Y' ); echo '<div class="sale-end-date">' . sprintf( __( 'Sale ends on %s', 'woocommerce' ), date_i18n( $date_format, strtotime( $sale_price_end_date ) ) ) . '</div>'; } } } |
This code adds an action to the woocommerce_single_product_summary hook, which is used to display the sale price end date on a single product page. The display_sale_price_end_date function checks if the product is on sale and gets the sale end date from the product’s metadata.
Output:
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Display the Sale Price End Date below the Sale Price
Copy and paste the following code snippet in your child theme’s functions.php file:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//Display the sale price end date below the sale price add_action( 'woocommerce_single_product_summary', 'display_sale_price_end_date', 15 ); function display_sale_price_end_date() { global $product; if ( $product->is_on_sale() ) { $sale_price_end_date = get_post_meta( $product->get_id(), '_sale_price_dates_to', true ); if ( ! empty( $sale_price_end_date ) ) { $date_format = apply_filters( 'woocommerce_sale_price_end_date_format', 'F j, Y' ); echo '<div class="sale-end-date">' . sprintf( __( 'Sale ends on %s', 'woocommerce' ), date_i18n( $date_format, strtotime( $sale_price_end_date ) ) ) . '</div>'; } } } |
This code will add the sale price end date below the sale price on the product page. The date format will be based on the WordPress date format settings.
Output
Display Sale Price End Date after Shop Loop Item
To display the sale price end date after the product price in the shop loop items, You can add the below code to your child theme’s functions.php file or use a plugin like Code Snippets to add it to your site.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 |
add_action( 'woocommerce_after_shop_loop_item_title', 'display_sale_price_end_date', 15 ); function display_sale_price_end_date() { global $product; if ( $product->is_on_sale() ) { $sale_end_date = get_post_meta( $product->get_id(), '_sale_price_dates_to', true ); if ( ! empty( $sale_end_date ) ) { $date_format = apply_filters( 'woocommerce_sale_price_date_format', get_option( 'date_format' ) ); echo '<p class="sale-end-date">' . sprintf( __( 'Sale ends on %s', 'woocommerce' ), date_i18n( $date_format, strtotime( $sale_end_date ) ) ) . '</p>'; } } } |
The above code adds an action to the woocommerce_after_shop_loop_item_title hook, which is used to display the sale price end date on shop loop items. The display_sale_price_end_date function checks if the product is on sale and gets the sale end date from the product’s metadata.
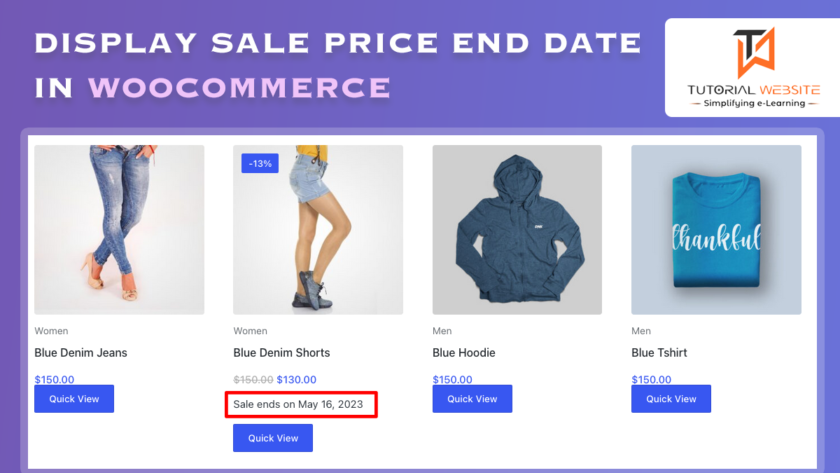
Output
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Optimized Code to Display the sale price end date
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
add_action( 'woocommerce_single_product_summary', 'display_sale_price_end_date', 15 ); add_action( 'woocommerce_after_shop_loop_item_title', 'display_sale_price_end_date', 15 ); function display_sale_price_end_date() { global $product; if ( $product->is_on_sale() ) { $sale_end_date = get_post_meta( $product->get_id(), '_sale_price_dates_to', true ); if ( ! empty( $sale_end_date ) ) { $date_format = apply_filters( 'woocommerce_sale_price_date_format', get_option( 'date_format' ) ); echo '<p class="sale-end-date">' . sprintf( __( 'Sale ends on %s', 'woocommerce' ), date_i18n( $date_format, strtotime( $sale_end_date ) ) ) . '</p>'; } } } |
This code will add a new paragraph element below the product price on the shop page and display the sale end date in the format specified by the date_format option in your WordPress settings. If there is no sale end date set for the product, this paragraph element will not be displayed.
Wrapping Words
Thanks for reading 🙏, I hope you found the How to Display the Sale Price End Date after Shop Loop Item or single product page in the woocommerce tutorial helpful for your project. Keep learning! If you face any problems – I am here to solve your problems.
Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co