If your website is built with WordPress and you have multiple terms in your “post or custom post type” taxonomy like category or custom_taxonomy. Sometimes we don’t want to display the multiple terms on the website.
In this scenario, We have an option to exclude the terms from WP_Term_Query by term name.
Exclude multiple terms from WP_Term_Query
Let’s understand with one example:
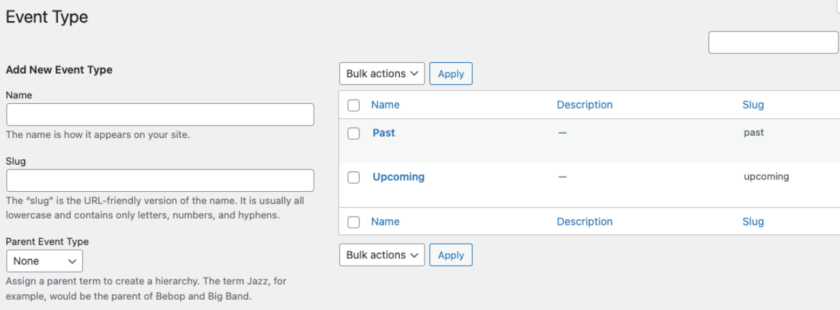
Suppose I have a custom post type with the name “Events” and a custom taxonomy “Event Type” for Events. Please refer to the image

If you don’t know how to create a custom taxonomy for custom post type then read below suggested article.
Suggested Read: Complete Steps to Create Custom Taxonomy in WordPress
Now let’s add multiple terms for Event Type like “Past” and “Upcoming”.

Now, Let’s suppose we have an event under both event types but we don’t want to display the “Past” event type on a single event page.
In this case, we need to exclude the term “Past” from the WP_Term_Query and display only the term “Upcoming”.
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Let’s do it using below code snippets:
Exclude term from WP_Term_Query by term name
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
$exclude_ids = array(); $exclude_names = array("Past"); // Term NAMES to exclude foreach( $exclude_names as $name ){ $excluded_term = get_term_by( 'name', $name, 'event_type' ); // event_type is slug of Event Type $exclude_ids[] = (int) $excluded_term->term_id; // Get term_id (as a string), typcast to an INT } $term_args = array( 'taxonomy' => 'event_type', 'exclude' => $exclude_ids ); $term_query = WP_Term_Query( $term_args ) ; if ( ! empty( $term_query->terms ) ) {{ // If we have terms, echo each one with our markup. foreach( $term_query ->terms as $term ){ echo '<div class="event_term"><li><strong><a id="list" href="'.esc_url( get_term_link( $term ) ) .'">'.$term->name.'</a></strong></li></div>'; } } |
Get term orderby term name
if you have multiple terms and you want to display order by term name as ascending.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
$exclude_ids = array(); $exclude_names = array("Past"); // Term NAMES to exclude foreach( $exclude_names as $name ){ $excluded_term = get_term_by( 'name', $name, 'event_type' ); // event_type is slug of Event Type $exclude_ids[] = (int) $excluded_term->term_id; // Get term_id (as a string), typcast to an INT } $term_args = array( 'taxonomy' => 'event_type', 'orderby' => 'name', 'order' => 'ASC', 'exclude' => $exclude_ids ); $term_query = WP_Term_Query( $term_args ) ; if ( ! empty( $term_query->terms ) ) {{ // If we have terms, echo each one with our markup. foreach( $term_query ->terms as $term ){ echo '<div class="event_term"><li><strong><a id="list" href="'.esc_url( get_term_link( $term ) ) .'">'.$term->name.'</a></strong></li></div>'; } } |
Thanks for reading 🙏 I hope you found this tutorial helpful for your project. If you did, please consider sharing this post on social media. You can also extend the functionality as per your requirement. Keep learning!.
Are you want to get implementation help, or modify or extend the functionality of this script? submit your paid request

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co