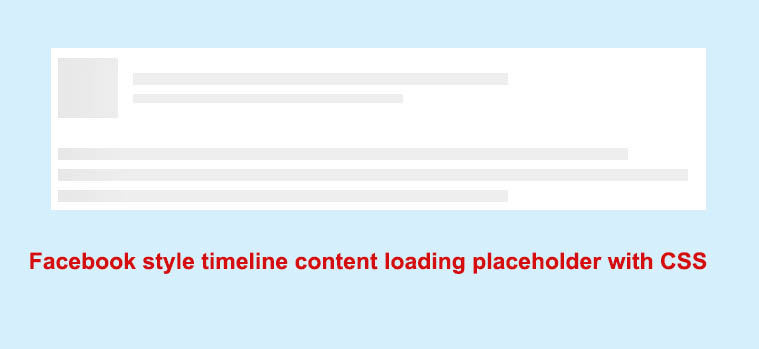
In this article, we’ll get the knowledge about Facebook timeline placeholder style using CSS. Many times you have noticed that when you open facebook on your system, you will get content loading placeholder and you always think how that placeholder work.
I have found that code and want to share that with you all. you will get all HTML and css code below if you need to use this code in your project or any application.
Let’s start and do it:
First of all create HTML file and copy paste below html code.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="timeline-wrapper"> <div class="timeline-item"> <div class="animated-background"> <div class="background-masker header-top"></div> <div class="background-masker header-left"></div> <div class="background-masker header-right"></div> <div class="background-masker header-bottom"></div> <div class="background-masker subheader-left"></div> <div class="background-masker subheader-right"></div> <div class="background-masker subheader-bottom"></div> <div class="background-masker content-top"></div> <div class="background-masker content-first-end"></div> <div class="background-masker content-second-line"></div> <div class="background-masker content-second-end"></div> <div class="background-masker content-third-line"></div> <div class="background-masker content-third-end"></div> </div> </div> |
Above HTML code create only content area and motion with css
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 |
.timeline-item { background: #fff; border: 1px solid; border-color: #e5e6e9 #dfe0e4 #d0d1d5; border-radius: 3px; padding: 12px; margin: 0 auto; max-width: 472px; min-height: 200px; } @keyframes placeHolderShimmer{ 0%{ background-position: -468px 0 } 100%{ background-position: 468px 0 } } .animated-background { animation-duration: 1s; animation-fill-mode: forwards; animation-iteration-count: infinite; animation-name: placeHolderShimmer; animation-timing-function: linear; background: #f6f7f8; background: linear-gradient(to right, #eeeeee 8%, #dddddd 18%, #eeeeee 33%); background-size: 800px 104px; height: 96px; position: relative; } .background-masker { background: #fff; position: absolute; } /* Every thing below this is just positioning */ .background-masker.header-top, .background-masker.header-bottom, .background-masker.subheader-bottom { top: 0; left: 40px; right: 0; height: 10px; } .background-masker.header-left, .background-masker.subheader-left, .background-masker.header-right, .background-masker.subheader-right { top: 10px; left: 40px; height: 8px; width: 10px; } .background-masker.header-bottom { top: 18px; height: 6px; } .background-masker.subheader-left, .background-masker.subheader-right { top: 24px; height: 6px; } .background-masker.header-right, .background-masker.subheader-right { width: auto; left: 300px; right: 0; } .background-masker.subheader-right { left: 230px; } .background-masker.subheader-bottom { top: 30px; height: 10px; } .background-masker.content-top, .background-masker.content-second-line, .background-masker.content-third-line, .background-masker.content-second-end, .background-masker.content-third-end, .background-masker.content-first-end { top: 40px; left: 0; right: 0; height: 6px; } .background-masker.content-top { height:20px; } .background-masker.content-first-end, .background-masker.content-second-end, .background-masker.content-third-end{ width: auto; left: 380px; right: 0; top: 60px; height: 8px; } .background-masker.content-second-line { top: 68px; } .background-masker.content-second-end { left: 420px; top: 74px; } .background-masker.content-third-line { top: 82px; } .background-masker.content-third-end { left: 300px; top: 88px; } |
Above css is used to create lines and animation of content loading placeholder as you see on facebook.
You can find Complete code here
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 |
<!doctype html> <html lang="en"><head> <title>Facebook style timeline content loading placeholder with CSS | tutorialswebsite.com</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <style> .timeline-item { background: #fff; border: 1px solid; border-color: #e5e6e9 #dfe0e4 #d0d1d5; border-radius: 3px; padding: 12px; margin: 0 auto; max-width: 472px; min-height: 200px; } @keyframes placeHolderShimmer{ 0%{ background-position: -468px 0 } 100%{ background-position: 468px 0 } } .animated-background { animation-duration: 1s; animation-fill-mode: forwards; animation-iteration-count: infinite; animation-name: placeHolderShimmer; animation-timing-function: linear; background: #f6f7f8; background: linear-gradient(to right, #eeeeee 8%, #dddddd 18%, #eeeeee 33%); background-size: 800px 104px; height: 96px; position: relative; } .background-masker { background: #fff; position: absolute; } /* Every thing below this is just positioning */ .background-masker.header-top, .background-masker.header-bottom, .background-masker.subheader-bottom { top: 0; left: 40px; right: 0; height: 10px; } .background-masker.header-left, .background-masker.subheader-left, .background-masker.header-right, .background-masker.subheader-right { top: 10px; left: 40px; height: 8px; width: 10px; } .background-masker.header-bottom { top: 18px; height: 6px; } .background-masker.subheader-left, .background-masker.subheader-right { top: 24px; height: 6px; } .background-masker.header-right, .background-masker.subheader-right { width: auto; left: 300px; right: 0; } .background-masker.subheader-right { left: 230px; } .background-masker.subheader-bottom { top: 30px; height: 10px; } .background-masker.content-top, .background-masker.content-second-line, .background-masker.content-third-line, .background-masker.content-second-end, .background-masker.content-third-end, .background-masker.content-first-end { top: 40px; left: 0; right: 0; height: 6px; } .background-masker.content-top { height:20px; } .background-masker.content-first-end, .background-masker.content-second-end, .background-masker.content-third-end{ width: auto; left: 380px; right: 0; top: 60px; height: 8px; } .background-masker.content-second-line { top: 68px; } .background-masker.content-second-end { left: 420px; top: 74px; } .background-masker.content-third-line { top: 82px; } .background-masker.content-third-end { left: 300px; top: 88px; } </style> </head> <body> <style type="text/css"> .block a:hover{ color: silver; } .block a{ color: #fff; } .block { position: fixed; background: #2184cd; padding: 20px; z-index: 1; top: 240px; } </style> <div class="timeline-wrapper"> <div class="timeline-item"> <div class="animated-background"> <div class="background-masker header-top"></div> <div class="background-masker header-left"></div> <div class="background-masker header-right"></div> <div class="background-masker header-bottom"></div> <div class="background-masker subheader-left"></div> <div class="background-masker subheader-right"></div> <div class="background-masker subheader-bottom"></div> <div class="background-masker content-top"></div> <div class="background-masker content-first-end"></div> <div class="background-masker content-second-line"></div> <div class="background-masker content-second-end"></div> <div class="background-masker content-third-line"></div> <div class="background-masker content-third-end"></div> </div> </div> </body> </html> |
[sociallocker]
[/sociallocker]

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co