Whether you’re building dashboards, analytics tools, or reporting systems, mastering dynamic chart creation enhances your ability to showcase data effectively online.
Line charts are powerful visualization tools used to display trends and changes over time. In web development, Chart.js is a popular JavaScript library for creating dynamic and interactive charts. Combining Chart.js with PHP allows you to fetch data from a server-side source and dynamically generate line charts based on that data. In this article, we’ll explore how to create dynamic line charts using Chart.js and PHP, step by step.
Suggested Read: How to Convert HTML to PDF in CodeIgniter using Dompdf Library
To create a dynamic line chart with Chart.js and PHP, you’ll need to perform the following steps:
- Fetch data from database using PHP.
- Format the data appropriately for Chart.js.
- Render the line chart using Chart.js.
Step 1: Fetch data from database using PHP
You need to create a PHP script that retrieves the data from database which you want to visualize. This could involve querying a database or fetching data from another source.
Create a page data.php and fetch data from database and store like below format.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<?php $data =[ ["Day","Income","Total Income"], ["20 Mar 24",57506,57506], ["21 Mar 24",40608,98114], ["22 Mar 24",13147,111261], ["23 Mar 24",14456,125717], ["24 Mar 24",11647,137364], ["25 Mar 24",3333,140697], ["26 Mar 24",2635,143332], ["27 Mar 24",4253,147585], ["28 Mar 24",3542,151127], ["29 Mar 24",1458,152585], ["30 Mar 24",0,152585], ["31 Mar 24",1298,153883], ["01 Apr 24",2996,156879], ["02 Apr 24",1457,158336], ["03 Apr 24",1426,159762], ["04 Apr 24",0,159762], ["05 Apr 24",698,160460], ["06 Apr 24",989,161449], ["07 Apr 24",0,161449], ["08 Apr 24",0,161449], ["09 Apr 24",0,161449], ["10 Apr 24",651,162100], ["11 Apr 24",0,162100], ["12 Apr 24",1,162101], ["13 Apr 24",1616,163717], ["14 Apr 24",937,164654], ["15 Apr 24",1298,165952], ["16 Apr 24",2645,168597], ["17 Apr 24",7432,176029], ["18 Apr 24",8601,184630], ["19 Apr 24",2474,187104], ["20 Apr 24",1298,188402], ["21 Apr 24",0,188402], ["22 Apr 24",1113,189515], ["23 Apr 24",0,189515], ["24 Apr 24",0,189515], ["25 Apr 24",649,190164], ["26 Apr 24",0,190164], ["27 Apr 24",0,190164], ["28 Apr 24",0,190164], ["29 Apr 24",0,190164], ["30 Apr 24",0,190164] ]; // Return data as JSON header('Content-Type: application/json'); echo json_encode($data); ?> |
Step 2: Format Data for Chart.js
Once you have the data in your JavaScript code, you need to format it for Chart.js. You’ll typically create arrays for labels and datasets.
Create a page index.php and copy and paste the below code.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Dynamic Line Chart | Tutorialswebsite</title> <!-- Include Chart.js library --> <script src="https://cdn.jsdelivr.net/npm/chart.js"></script> </head> <body> <canvas id="lineChart" width="800" height="600"></canvas> <script> // Fetch data from PHP backend fetch('data.php') .then(response => response.json()) .then(data => { // Extract labels and data values const labels = data.slice(1).map(row => row[0]); const dataset1 = data.slice(1).map(row => row[1]); const dataset2 = data.slice(1).map(row => row[2]); // Create Chart.js line chart const ctx = document.getElementById('lineChart'); new Chart(ctx, { type: 'line', data: { labels: labels, datasets: [{ label: 'Income', data: dataset1, borderWidth: 1, borderColor:'rgb(255, 99, 132)', backgroundColor: 'rgb(255, 99, 132)', },{ label: 'Total Income', data: dataset2, borderWidth: 1, borderColor: 'rgb(75, 192, 192)', backgroundColor: 'rgb(75, 192, 192)', }] }, options: { interaction: { intersect: false, mode: 'index', }, scales: { yAxes: [{ ticks: { beginAtZero: true, min: 0 } }] } } }); }); </script> </body> </html> |
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Step 3: Render the Line Chart with Chart.js
In this example, we use the fetch API to retrieve data from databasr using PHP backend. We then extract the labels and data values from the response and use them to create a line chart using Chart.js. Make sure to adjust the data retrieval logic to match your backend setup and data format.
This example assumes that your PHP script returns data in the format [[“Day”,”Income”,”Total Income”], [“20 Mar 24”,57506,57506], ...].
That’s it! With these steps, you should be able to create a dynamic line chart using Chart.js and PHP.
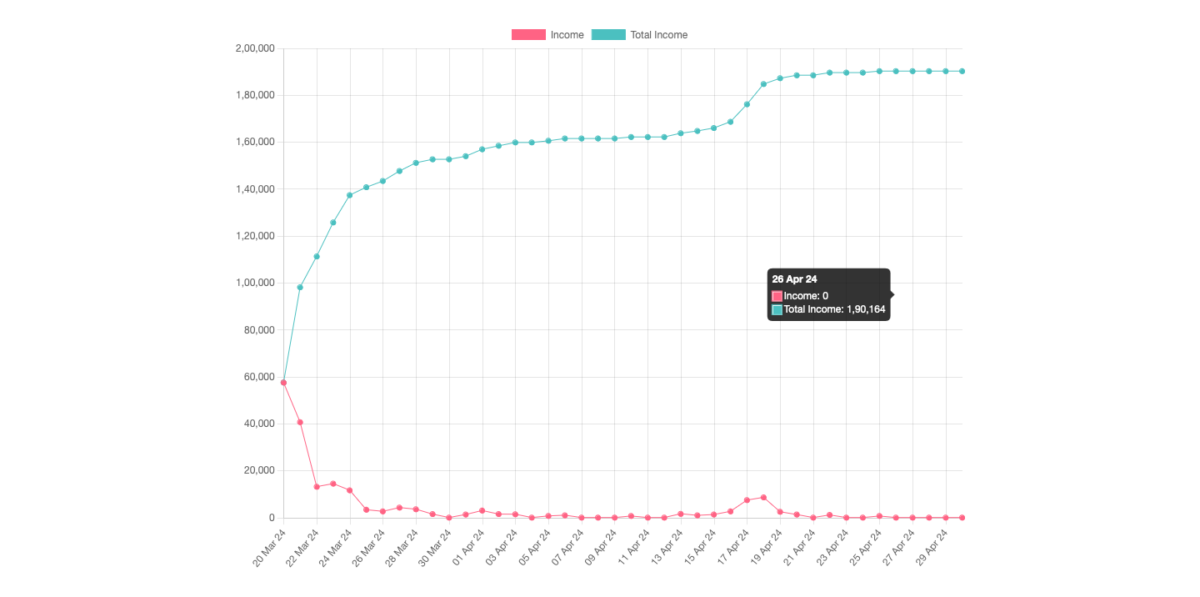
Output

Related Post: Creating Interactive GeoCharts with PHP and Google Charts API
Conclusion
Creating dynamic line charts with Chart.js and PHP offers a flexible and efficient way to visualize data-driven insights on the web. By leveraging the power of server-side scripting with PHP and the rich visualization capabilities of Chart.js, developers can create compelling charts that dynamically respond to changes in data.
Thanks for reading 🙏, I hope you found the How to Generate Dynamic Line Charts in PHP Using Chart.js tutorial helpful for your project. Keep learning! If you face any problems – I am here to solve your problems.

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co






[…] Suggested Read: Generating Dynamic Line Charts & Graph Reports Using Chart.js and PHP […]