In this article, I have explained how to translate text from one language to another using Google Translate API in PHP / JavaScript.
The daily limit of the Translate API is 2 million characters per day. You can increase the limit to 50 Millions characters per day in the cloud console. They will charge 20 $for 1 Million characters. For Pricing Details check this URL.
Google provides API to access their services. In order to use a Google service in your website, you need a API Key. Google API Console: https://code.google.com/apis/console
After this guide you will be able to fetch translations direct from your application from the Google Translate API. You’ll learn how to access the API, how to use it and if errors occur how to handle it.
HOW TO GET GOOGLE TRANSLATE API KEY
To use the API you need get a Google API key;
Step-1: Go to Cloud Console
Step-2: Create a Project and select it.
Step-3:
GOOGLE TRANSLATE API PHP EXAMPLE.
The Translate API offers 3 methods:
– translate, which translates the given text from one language to another,
– detect, which detects the language of the given text,
– languages, which lists the source and target languages supported by the API.
All methods will be called by getting requests. A simple way to make such a request in PHP is to use the cURL library which we will use in the following examples. The parameters passed on to each process must be encoded with URLs which can be done in PHP using the function rawurlencode(). Remember you need to transfer your API key as a key parameter in every call.
Translate and detect services are charged, but we can use the third option-languages-just to test if our application will connect to the API. To do this we will refer to the following URL:
https://www.googleapis.com/language/translate/v2/languages
The core functionality of the Google Translate API is available through its translate method. It is accessible under the following URL:
https://www.googleapis.com/language/translate/v2
The translate method has several parameters. The most important are:
– q – the input text,
– source – the source language (if it’s not specified, Google will try to identify it automatically),
– target – the target language
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?php $apiKey = '<paste your API key here>'; $text = 'pradeep kumar'; $url = 'https://www.googleapis.com/language/translate/v2?key=' . $apiKey . '&q=' . rawurlencode($text) . '&source=en&target=hi'; $handle = curl_init($url); curl_setopt($handle, CURLOPT_RETURNTRANSFER, true); $response = curl_exec($handle); $responseDecoded = json_decode($response, true); $responseCode = curl_getinfo($handle, CURLINFO_HTTP_CODE); //Here we fetch the HTTP response code curl_close($handle); if($responseCode != 200) { echo 'Fetching translation failed! Server response code:' . $responseCode . '<br>'; echo 'Error description: ' . $responseDecoded['error']['errors'][0]['message']; } else { echo 'Source: ' . $text . '<br>'; echo 'Translation: ' . $responseDecoded['data']['translations'][0]['translatedText']; } ?> |
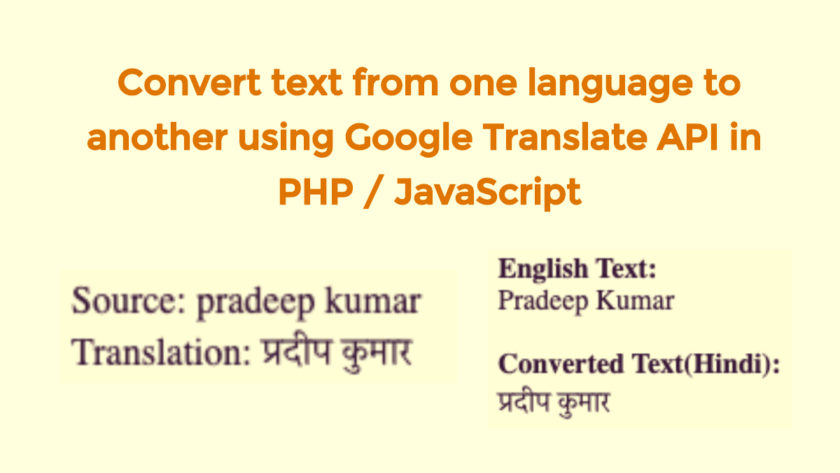
A sample response containing the translated text looks as follows:
What happens if you don’t set the source language?
1. Google will manage to detect the language by itself, the JSON response will consequently contain an additional detectedSourceLanguage property holding the source language code.
2. The source language will not be successfully detected (e.g. when the source text was too short) and the Google Translate API will return an HTTP 500 error.
Handling errors
The Google Translate API can return the following error codes:
– 400 (Bad request) – your request is missing some parameters or you have passed wrong values to the parameters present in the request (e.g. an invalid language code),
– 403 (Forbidden) – you have entered an incorrect API key or have exceeded your quota,
– 500 (Internal Server Error) – Google cannot identify the source language of your text or another error occurred.
GOOGLE TRANSLATE API JAVASCRIPT EXAMPLE.
To use Translate API in JavaScript, you need to get “API Key” from Google API. In the URL Request, we can pass the callback parameter, so callback function will be invoked if the request is successful.
We are dynamically adding a script to head, So when the request is successful showIt() function called.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<html> <head> </head> <body> <br> <br> <br> <br> <b>English Text:</b><div id="text">Pradeep Kumar</div> <br> <b>Converted Text(Hindi):</b> <span id="translation"></span> <script> function showIt(response) { if(response.data) document.getElementById("translation").innerHTML += "<br>" + response.data.translations[0].translatedText; else alert("Error:"+response.error.message) } </script> <script> var text = escape(document.getElementById("text").innerHTML); var key='API_KEY_HERE'; var source="en"; var dest="hi"; var url = 'https://www.googleapis.com/language/translate/v2?'; url += 'key='+key+'&source='+source+'&target='+dest+'&callback=showIt&q='+text; var script = document.createElement('script'); script.type = 'text/javascript'; script.src = url; document.getElementsByTagName('head')[0].appendChild(script); </script> </body> </html> |
OUTPUT:
Conclusion:
You now know the basics for connecting the application to the Google Translate API. Auto-fetching translations can be more difficult when a user submits some content.
Are you want to get implementation help, or modify or extend the functionality of this script? Submit a paid service request
Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co