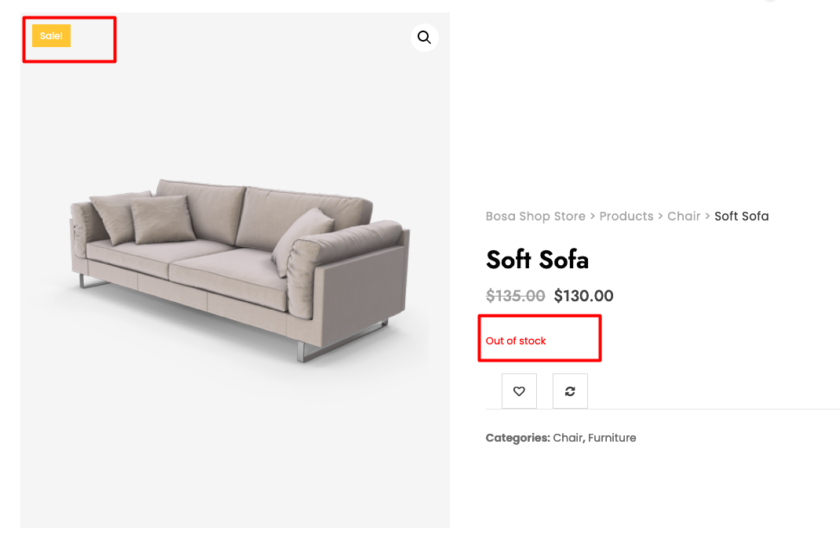
When managing an online store with WooCommerce, it’s crucial to provide accurate information to your customers. If a product is out of stock, displaying a “Sale!” badge can be misleading.
Why display a product as being on sale when it’s out of stock and unavailable for purchase? It just makes your shop look messy, and potentially mislead customers into clicking on unavailable items simply because they stand out with a sale price.

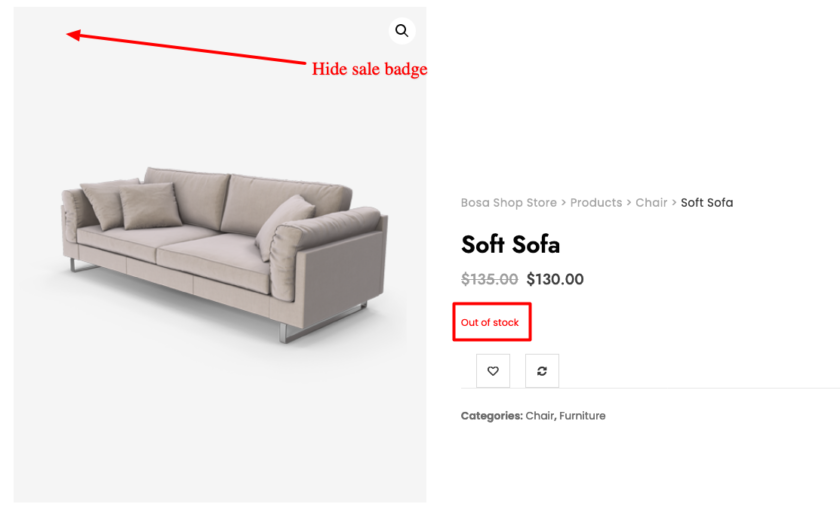
To address this minor ‘design bug’ in WooCommerce, let’s ensure that the Sale! badge is hidden for products that are out of stock.
Fortunately, WooCommerce allows for easy customization, and we can leverage the woocommerce_sale_flash filter to hide the sale badge when a product is out of stock.
Suggested Read: How to check if a product is in a WooCommerce order
Hide “Sale! Badge” on Single Product & Shop Pages If Current Product Is Out Of Stock @ WooCommerce
To implement this customization, you’ll need to access your theme’s functions.php file or create a custom plugin. If you are unfamiliar with working directly in theme files, creating a custom plugin is often recommended to maintain a clean and easily updatable codebase.
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Step 1: Access Your Theme functions.php file
Open your theme’s functions.php file in a text editor. Now, you can add the following code to either your theme’s functions.php file:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/** * @Codesnippet Hide Sale Badge If Out Of Stock @ WooCommerce Product, Shop * @tutorial Learn on tutorialswebsite.com * @author Pradeep Maurya * @compatible WooCommerce > 3 */ function wptw_hide_sale_badge_out_of_stock( $badge_html, $post, $product ) { // Check if the product is out of stock if ( !$product->is_in_stock() ) { // If out of stock, return an empty string to hide the sale badge return ''; } // If in stock, return the original sale badge HTML return $badge_html; } add_filter( 'woocommerce_sale_flash', 'wptw_hide_sale_badge_out_of_stock', 9999, 3 ); |
Save the changes to your functions.php file. After saving, refresh your WooCommerce product pages to see the changes. The Sale! badge should now be hidden for products that are out of stock.

Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Step 2: Create a Custom Plugin
If you are creating a plugin, make sure to add the necessary plugin headers at the beginning of your file:
|
2 3 4 5 6 7 8 9 10 |
<?php /* Plugin Name: Custom WooCommerce Tweaks Description: Customizations for WooCommerce. Version: 1.0 Author: Your Name */ |
Now, you can add the following code to your custom plugin file:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/** * @Codesnippet Hide Sale Badge If Out Of Stock @ WooCommerce Product, Shop * @tutorial Learn on tutorialswebsite.com * @author Pradeep Maurya * @compatible WooCommerce > 3 */ function wptw_hide_sale_badge_out_of_stock( $badge_html, $post, $product ) { // Check if the product is out of stock if ( !$product->is_in_stock() ) { // If out of stock, return an empty string to hide the sale badge return ''; } // If in stock, return the original sale badge HTML return $badge_html; } add_filter( 'woocommerce_sale_flash', 'wptw_hide_sale_badge_out_of_stock', 9999, 3 ); |
Save the changes to your custom plugin file. After saving, refresh your WooCommerce product pages to see the changes. The Sale! badge should now be hidden for products that are out of stock.
Also Read: Remove Cart Items Based on Specific Conditions in WooCommerce
Conclusion
Customizing the display of the Sale! badge based on stock status ensures that your customers receive accurate information about product availability. The woocommerce_sale_flash filter makes this customization straightforward, allowing you to provide a better shopping experience for your WooCommerce store visitors.
Thanks for reading 🙏, I hope you found the How to Hide Sale! Badge When Product is Out of Stock in WooCommerce tutorial helpful for your project. Keep learning! If you face any problems – I am here to solve your problems.
FAQs
WooCommerce allows easy customization with the woocommerce_sale_flash filter to hide the sale badge when a product is out of stock.
woocommerce_sale_flash filter compatible with woocommerce 8? Yes, it is compatible with woocommerce 8.
Hiding the Sale! badge for out-of-stock items ensures that customers receive accurate information about product availability, preventing potential confusion and enhancing their shopping experience.
Yes, you can! The provided solution involves adding a small piece of code to your theme’s functions.php file or creating a custom plugin. If you’re not comfortable with coding, consider seeking assistance from a developer.
No, it shouldn’t. The code provided specifically targets the Sale! badge and only modifies its display based on the product’s stock status. It won’t impact other functionalities or design elements.
Yes, you can easily revert this customization. Simply remove the added code from your theme’s functions.php file or deactivate the custom plugin if you created one. Always remember to backup your files before making changes.
No, this customization is specific to the visual display of the Sale! badge and doesn’t impact the underlying SEO structure of your store. It’s a design adjustment for better user experience.
While there might be plugins available for similar purposes, the provided solution involves a simple code snippet. Using a plugin is an alternative, but make sure it aligns with your specific needs and is compatible with your WooCommerce version.

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co





