Embed or display google customer review on your website is an easy way to create a market trust in front of your customer or visitor. Currently, every company have google business profile to promote your business in google and display the business location in google map. If your have a Google business listing page where your customer can write review related to your services or product quality then it will build a trust in front of your customer to use or purchase your services or products.
Here i will guide you an easy step to add or embed or display google customer review on your website. I am sharing this post because i spent lot of time to embed or display google customer review on my website. So i don’t want you to waste your valuable time to add or embed or display google customer review on your website. Before start i want to remind you some following required point:
Point-1: You must have a Google My Business Verified Profile
Point-2: You must have at least one review to display on website
If you have verified business profile and google review on profile then follow our easy step to display google review on your website like below screenshot

Step-1: Create html page (index.html)
First, copy and paste the following code
you need to replace Your_API_KEY and placeID with your own Google API KEY and Place ID.
Right Now Above code have my Place ID and API_KEY. If you will copy above code then you will get review for Ezzus
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div id="google-reviews"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="https://tutorialswebsite.com/cdn/google_places.js"></script> <script src="https://maps.googleapis.com/maps/api/js?v=3.exp&key=AIzaSyDRERbmhKNYw45rS88_NY_UYztPXIhA3Iw&signed_in=true&libraries=places"></script> <script> jQuery(document).ready(function( $ ) { $("#google-reviews").googlePlaces({ placeId: 'ChIJBzlxoAECDTkR28XtVffiBJM' //Find placeID @: https://developers.google.com/places/place-id , render: ['reviews'] , min_rating:4 , max_rows:5 ,rotateTime: false , shorten_names: true }); }); </script> |
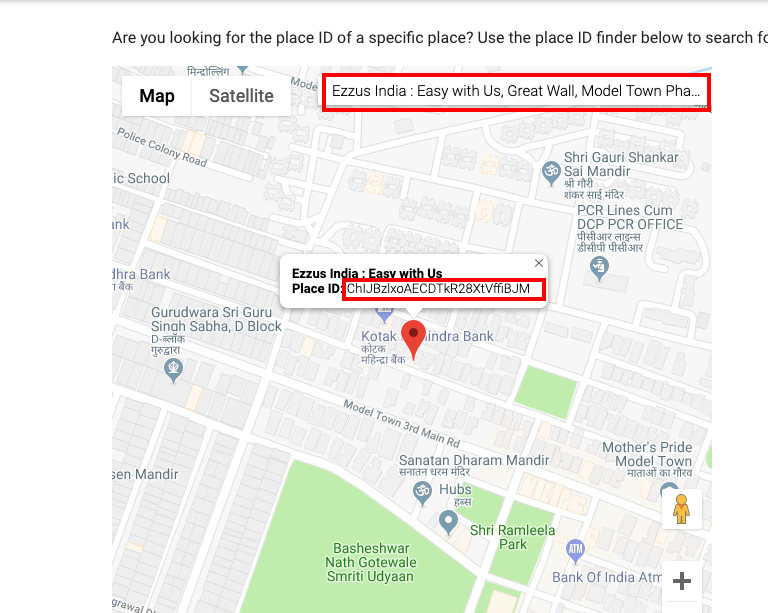
Step-2: How to find your API_KEY and Place ID
Click on below link to create API KEY
https://developers.google.com/places/web-service/get-api-key
You can find your place ID by searching in the box going to https://developers.google.com/places/place-id

You can Copy and Paste Below Complete code with CSS
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
<!doctype html> <html lang="en-US"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>How to Add or Embed Google Review on your website | Tutorialswebsite.com</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> #map-plug {display:none;} #google-reviews { display:flex; flex-wrap:wrap; /*display: grid; grid-template-columns: repeat( auto-fit, minmax(320px, 1fr));*/ } span.review-profile-image { float: left; padding: 0px 15px 0px 0px; } span.review-profile-image img { width: 40px; } .modal-backdrop.in{display:none;} .review-item { border-bottom: solid 1px rgba(190,190,190,.35); margin: 5px auto; display: block; width: 100%; padding: 15px 0px; } @media ( max-width:1200px) { .review-item { flex: 1 1 40%; } } @media ( max-width:450px) { .review-item { flex: 1 1 90%; } } .review-meta, .review-stars {text-align:left; font-size:115%;} .review-author { text-transform: capitalize; font-weight:bold; } .review-date {opacity:.6; display:block;} .review-text { line-height: 1.55; text-align: left; max-width: 72em; margin: auto;} .review-stars ul { display: inline-block; list-style: none !important; margin:0; padding:0; } .review-stars ul li { float: left; list-style: none !important; margin-right: 1px; line-height:1; } .review-stars ul li i { color: #E4B248; font-size: 1.4em; font-style:normal; } .review-stars ul li i.inactive { color: #c6c6c6;} .star:after { content: "\2605"; } </style> </head> <body> <div class="container"> <!-----------------google review--------> <div class="col-md-12 service-package" style="text-align: center;"> <h4 class="f-primary-b b-h4-special f-h4-special" style="margin: 10px 0 35px 0;"><span class="service-package-title">Our Recent Google Review</span></h4> <div id="google-reviews"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="https://tutorialswebsite.com/cdn/google_places.js"></script> <script src="https://maps.googleapis.com/maps/api/js?v=3.exp&key=AIzaSyDRERbmhKNYw45rS88_NY_UYztPXIhA3Iw&signed_in=true&libraries=places"></script> <script> jQuery(document).ready(function( $ ) { $("#google-reviews").googlePlaces({ placeId: 'ChIJBzlxoAECDTkR28XtVffiBJM' //Find placeID @: https://developers.google.com/places/place-id , render: ['reviews'] , min_rating:4 , max_rows:5 ,rotateTime: false , shorten_names: true }); }); </script> <a class="btn btn-success" style="margin:20px auto;" href="https://www.google.com/search?source=hp&ei=_PBvXPDJHtbe9QPY1rKACw&q=ezzus&btnK=Google+Search&oq=ezzus#btnK=Google%20Search&lrd=0x390d0201a0713907:0x9304e2f755edc5db,1,,," target="_blank" rel="noopener noreferrer">See All Our Google Reviews</a> </div> <!-----------------end review-------------> </div> </body> </html> |
Using real Google reviews on your website will give you the Trust power and credibility to your customer that a testimonial will not.
Are you want to get implementation help, or modify or extend the functionality of this script? Submit paid service request OR Chat Using Bottom Right Facebook Chat Box

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co