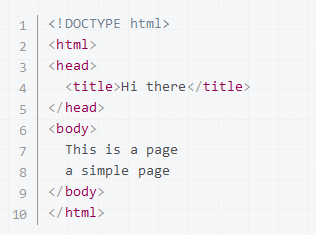
step-1: First, Open your text editor and create a new text file, then type something like this:
|
2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <title>Hi there</title> </head> <body> This is a page a simple page </body> </html> |
Step-2: After this save the page like: my_page.html
Step-3: find the file you just created and open it with your browser (double-click, or drag the file onto the browser’s icon). Now the browser displays the text from the HTML file you created, and the tab shows the title of the page. This should look something like this, depending on your platform and browser:

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co