Lifecycle methods in ReactJS are different approaches that are used in different phases of the lifecycle of a component. With a good knowledge of the life cycle of the component, you would be able to create quality ReactJs user interfaces.
Around us, everything proceeds through a cycle of taking birth, growth, and death at some point. Consider plants, any software application, yourself, a div container or UI element in a web browser, each of which is born, develops by getting updates and dies.
Each component has several “lifecycle methods” that you can override to run code at particular time in process.
This is what the lifecycle techniques in ReactJs provide us to ensure that the developer creates a quality application and can plan what to do and how to do at various points of born, growth or death.
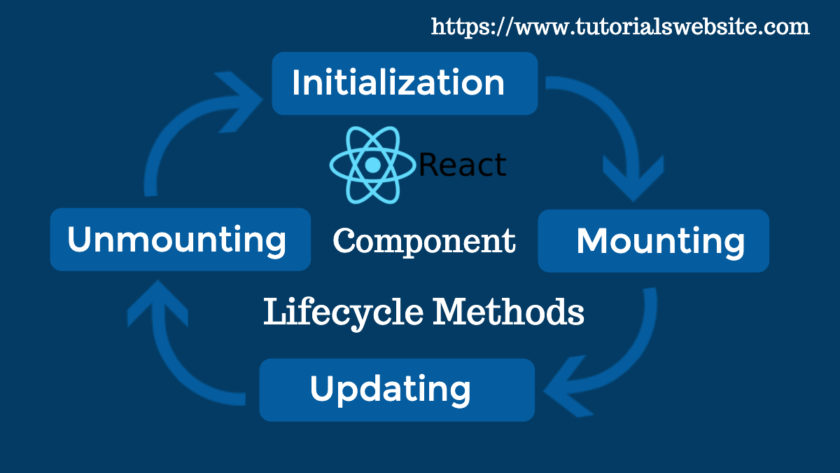
Talking about the component’s lifecycle, the lifecycle is divided into four phases:
- Mounting
- Updating
- Error Handling
- Unmounting
Mounting:
Mounting is the process of creating an element and inserting it in a DOM tree. This phase has two functions or methods that can hook up with componentWillMount() and componentDidMount().
|
2 3 4 5 6 7 8 9 10 11 |
UNSAFE_componentWillMount(){ console.log("Component Will Mount"); } componentDidMount(){ console.log("Component Did Mount"); } |
Visual representation of the phases: Mounting
Updating:
Updating is the process of changing state or props of component and update changes to nodes already in the DOM.
During this phase, a React component is already inserted into the DOM. Thus these methods are not called for the first render().
|
2 3 4 5 6 7 8 9 10 11 12 13 14 |
shouldComponentUpdate(){ console.log("should component update"); } UNSAFE_componentWillUpdate(){ console.log("component will update"); } componentDidUpdate(){ console.log("component did update"); } |
The componentWillUpdate() method is called immediately before rendering, when new props or state are being received.
The componentDidUpdate() method is called immediately after React updates the DOM.
Visual representation of the phases: Updating
Error Handling:
These are used when there is an error during rendering, in the lifecycle method or in the constructor of any child component.
Unmounting:
unmounting is the process of removing components from the DOM. It is called immediately before the component is unmounted from the DOM.
|
2 3 4 5 6 |
componentWillUnmount(){ console.log("Component will unmount"); } |
Complete Example Code:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
import React ,{Component} from "react"; import ReactDOM from "react-dom"; class Employee extends Component{ constructor(props){ super(props); this.state={ count:0 } console.log("Constructor"); } incrementCount=()=>{ this.setState({ count: this.state.count +1, }); } UNSAFE_componentWillMount(){ console.log("Component Will Mount"); } shouldComponentUpdate(){ if(this.state.count >10){ return false; } return true; } UNSAFE_componentWillUpdate(){ console.log("component will update"); } componentDidMount(){ console.log("Component Did Mount"); } componentDidUpdate(){ console.log("component did update"); } componentWillUnmount(){ console.log("Component will unmount"); } render(){ console.log("Rendering"); return ( <> <h1>Hello Employee</h1> <h1>count: {this.state.count}</h1> <button onClick={this.incrementCount}>Increment</button> </> ); } } ReactDOM.render(<Employee/>, document.getElementById("root")); // if you want to unmount Employee Component then you need to uncomment below commented line //ReactDOM.unmountComponentAtNode(document.getElementById("root")); |
In the above code, I create an example of a count value increment on the click button. when you will run the code, you will get the first below-console message:
Constructor
Component Will Mount
Rendering
Component Did Mount
When you will click on Increment Button then the above Console message will not come again. it will come once when the page will load the first time. But the below Console Message will come every time when you will click the on-increment button.
component will update
Rendering
component did update
|
2 3 4 |
ReactDOM.unmountComponentAtNode(document.getElementById("root")); |
If you want to unmount any component then you need to write the unmountComponentAtNode Method.
componentDidMount() is the main place to write the Ajax code to fetch data from and render the data to component.
Conclusion:
React provides us the opportunity to specify techniques when creating components that will be called automatically at certain moments throughout the lifecycle of the component.
I hope this article is helpful to you. If so, kindly suggest this!!!
Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co