Creating an accordion photo gallery with HTML and CSS involves using a combination of HTML for the structure and CSS for the styling and animations. An accordion image gallery typically displays a list of images, and when a user mouse hovers over an image, it expands to show more details or a larger version of the image.
Suggested Read: Create HTML5 Fullscreen Video Background Using CSS
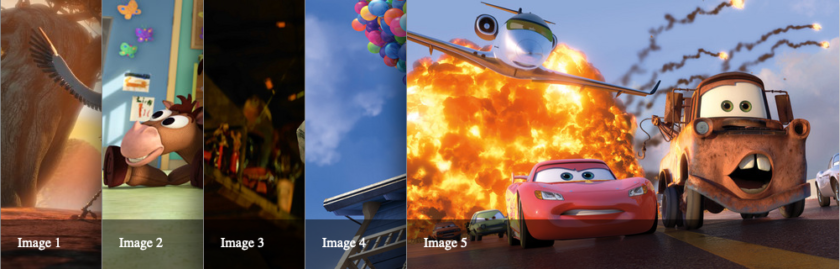
In this article, you will get all the easy steps to create your own Accordion Image Gallery for your project. Below is an example of an accordion image/photo gallery using HTML and CSS:
Step-1: Create HTML Layout for Accordion Photo Gallery
In this example, the gallery displays 5 images with a basic hover effect. When you hover over an image, a black overlay with the image description appears at the bottom.
Create a file with a name index.html
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Responsive Accordion Photo Gallery</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="accordianBox"> <div class="items"> <div class="item"> <div class="imgtitle"> <a href="#">Image 1</a> </div> <a href="#"> <img src="img1.jpeg"/> </a> </div> <div class="item"> <div class="imgtitle"> <a href="#">Image 2</a> </div> <a href="#"> <img src="img2.jpeg"/> </a> </div> <div class="item"> <div class="imgtitle"> <a href="#">Image 3</a> </div> <a href="#"> <img src="img3.jpeg"/> </a> </div> <div class="item"> <div class="imgtitle"> <a href="#">Image 4</a> </div> <a href="#"> <img src="img4.jpeg"/> </a> </div> <div class="item"> <div class="imgtitle"> <a href="#">Image 5</a> </div> <a href="#"> <img src="img5.jpeg"/> </a> </div> </div> </div> </body> </html> |
Step-2: Write CSS for Accordion Photo Gallery
As we have created an HTML structure in step-1. So this is time to write some CSS code to design the interface user-friendly.
Create a style.css file in the same directory/folder
Copy and paste the below code in the style.css file
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 |
* { margin: 0; padding: 0; } body { background: #f6f6f6; } @media only screen and (min-width:768px){ .accordianBox { width: 1000px; height: 320px; overflow: hidden; margin: 120px auto; box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35); -webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35); -moz-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35); } .accordianBox .items { width: 2000px; } .accordianBox .item { position: relative; display: block; width: 120px; float: left; border-left: 1px solid #888; box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5); -webkit-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5); transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; } .accordianBox .items:hover .item {width: 120px;} .accordianBox .items .item:hover {width:580px;} .accordianBox .item img { display: block; } .imgtitle { background: rgba(0, 0, 0, 0.5); position: absolute; left: 0; bottom: 0; width: 580px; } .imgtitle a { display: block; color: #fff; text-decoration: none; padding: 20px; font-size: 16px; } } @media only screen and (max-width:767px){ .accordianBox { width: 250px; height: 120px; overflow: hidden; margin: 120px auto; box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35); -webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35); -moz-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35); } .accordianBox .items { width: 500px; } .accordianBox .item { position: relative; display: block; width: 60px; float: left; border-left: 1px solid #888; box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5); -webkit-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5); transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; } .accordianBox .items:hover .item {width: 60px;} .accordianBox .items .item:hover {width:180px;} .accordianBox .item img { display: block; } .imgtitle { background: rgba(0, 0, 0, 0.5); position: absolute; left: 0; bottom: 0; width: 180px; } .imgtitle a { display: block; color: #fff; text-decoration: none; padding: 20px; font-size: 16px; } } |
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Result/Output

Related Articles:
- How to create 3D Rotating Image Gallery with CSS
- CSS 3d Layered Image Hover Effects – CSS Isometric Design
- How to Create Bootstrap Carousel Slider
Conclusion
You can add more photo items as needed, and the gallery will adjust its layout to be responsive to various screen sizes. The images and their descriptions will adapt accordingly to provide a better user experience.
Are you want to get implementation help, or modify or extend the functionality of this script? Submit paid service request

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co