Introduction
With more than 1,50,800 stars on GitHub and 4 million downloads on NPM, Vue.js is one of the leading and trendiest JavaScript frameworks, beating React and Angular star count by a fair margin. Vue is a platform that you can use to develop modern web applications by using several resources. It mainly focuses on the view layer and is incrementally adoptable by many giant companies such as Facebook, Netflix, Trivago, Adobe, Grammarly, GitLab, and many more.
Vue.js has been an exceptional framework for developing single-page applications these days. The unconventional benefits of Vue.js make it one of the best frameworks to create interactive web interfaces that can be applied to both mobile app development and desktop, all thanks to the JavaScript base to work in tandem and using the HTML extensions.
In this post, we’re going to uncover the top reasons to choose Vue.js for your upcoming project. After reading this post, you’ll surely choose Vue.js for your next project. So without any further ado, let’s get started!
Suggested Read: Django Vs Node: Which one is the Best For Back-End Web Development?
Top reasons to use Vue.js for your next project

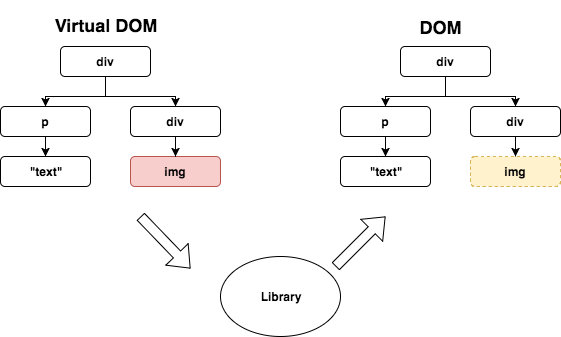
1. Virtual DOM
Vue.js is operated using the virtual DOM which means the changes you made during the development process won’t directly affect the DOM. A replica of the DOM is created which is stored in the form of JS data structures which allows developers to see the modifications that are performed in the UI design. They have the liberty to undo anything in the data structure if something is wrong. This is why Vuejs is ahead of Angular in CSS frameworks.
As a web developer, if you’re using Virtual DOM, it reduces the development cost just by eradicating the requirement of the entire DOM API as it makes changes only in the JavaScript object rather than the whole application. A virtual DOM allows developers to create virtual nodes that can be later converted into real DOM nodes.

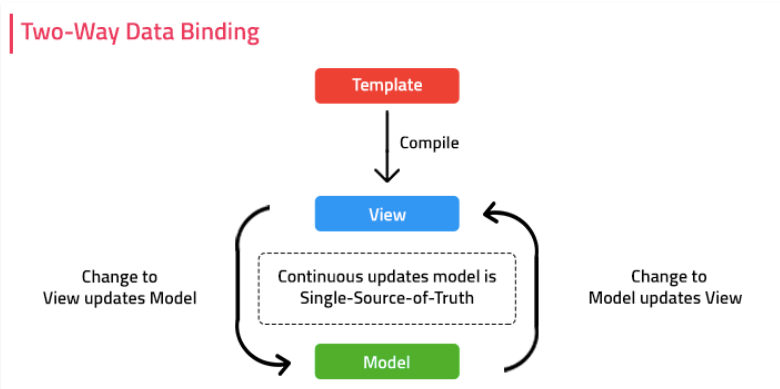
2. Two-way data binding
Using the data binding feature of Vue.js, developers can easily set values to HTML attributes and do a lot more with it. It makes Vue.js more appealing and it is two-way data binding/communication which plays a vital role in business or development. It gives an advantage as it brings vue.js much closer to the most popular frameworks. Also, it makes it easier to handle HTML blocks.

3. Simple integration
Vue.js is popular in building web applications easily from scratch and allows you to integrate Vue.js into other frameworks so that you can customize the project depending on your requirements. Due to its ease of integration. it is becoming more a popular choice for web development and replacing existing frameworks. Most third-party Vue components are accessible with the Vue.js CDN.
4. Detailed documentation
Having well-defined documentation while building an app using Vue.js, you can easily understand the essential mechanism and build it with ease. You’ll get all the options provided by the Vue.js framework and related best practice examples. Vue has excellent documents and its API references are one of the best in the development industry. They are clear, accessible in dealing, and well written which includes everything that you need to know while building an app using Vue.
5. CSS Transitions and Reusability
As we all know, Vue.js comes with numerous methods that allow developers to add transition effects in HTML elements using CSS transitions to make the UI more attractive and appealing for users. Also, Vue.js allows you to reuse components that are extended and browser-independent.
6. Excellent community support
Vue.js has excellent community support that has resolved more than 6000 problems with an average resolution time of 6 hours. It is an impressive platform that continues to develop and expand with backend support from developers.
Wrapping Up
After reading this post, you might have known why Vue.js is popular and gaining continuous popularity. It makes the job of developers easy and combines the best features of React and Angular which makes it a mature and simple to use framework. The benefits and features offered by Vue.js facilitate developers in the UI development and achieve more in considerably less time. As an incredible choice for building robust web development solutions, it has the capability to build scalable and out-of-the-box applications equipped with all the required features.
So are you planning to build an app using the best Vue.js development services for your upcoming project? If yes, then make sure to hire dedicated developers from a top-notch development company and start your project as soon as possible.
We hope you like this. It would be great for you if you share this post on Facebook or Twitter to reach more audiences. Feel free to approach us in the comment section given below and ask your queries. We will get back to you soon.
Thank you for reading!

Vikas Maurya is a professional blogger and Data analyst who writes about a variety of topics related to his niche, including data analysis and digital marketing.





