If you are using WooCommerce to build an eCommerce /online shopping website and looking for a way to Display Product Discount After Coupon Applied with the original price crossed in Cart Summary and Checkout Page. Then you are in the right place.
Cart Page and Checkout page are set up by default when you install WooCommerce on your websites, and when you will go on the cart page or checkout page then you can only get the sale price in the cart/order summary.
Also Read: Easy Way to Add Custom Fields into WooCommerce Checkout Page
Display Product Discount After Coupon Applied
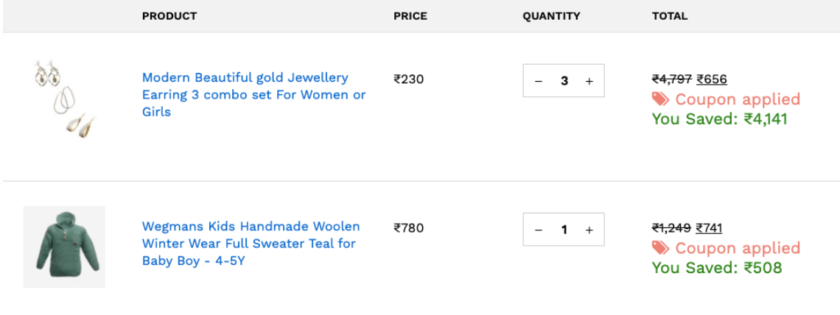
If you will refer to the below screenshot then you can see the original price crossed in the cart summary and discount price showing after the original price. Also, you can see your total saved amount under the original and discount price.

In this article, I will show you the easy step to add this feature to your woo-commerce store to Show product price after coupon discount. WooCommerce has a filter for item subtotal, which we will use.
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
WooCommerce: Display Product Discount Price in Cart Summary
Let’s do it, Open your theme functions.php file and add the below code
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
add_filter( 'woocommerce_cart_item_subtotal', 'show_coupon_item_subtotal_discount', 100, 3 ); function show_coupon_item_subtotal_discount( $subtotal, $cart_item, $cart_item_key ){ //Check if sale price is not empty //Get product object $_product = $cart_item['data']; $line_subtotal_tax = $cart_item['line_subtotal_tax']; if( $cart_item['line_subtotal'] !== $cart_item['line_total'] ) { $line_tax = $cart_item['line_tax']; $regular_price = $_product->get_regular_price()* $cart_item['quantity']; $discountAmt=wc_price(($regular_price-$cart_item['line_subtotal']-$line_tax) + ($cart_item['line_subtotal']- $cart_item['line_total'])); $subtotal = sprintf( '<del>%s</del> <ins>%s</ins><p style="color:green;font-size:14px;"><span style="color:#ed8174;"><i class="fa fa-tags" aria-hidden="true"></i> Coupon applied</span><br>You Saved: %s</p>', wc_price($regular_price), wc_price($cart_item['line_total'] + $line_tax),$discountAmt ); }else{ if( '' !== $_product->get_sale_price() ) { $regular_price = $_product->get_regular_price() * $cart_item['quantity']; $sale_price = $_product->get_sale_price() * $cart_item['quantity']; $discountAmt=wc_price($regular_price-$sale_price); $subtotal = sprintf( '<del>%s</del> <ins>%s</ins><p style="color:green;font-size:14px;">You Saved: %s</p>', wc_price($regular_price), wc_price($_product->get_sale_price()),$discountAmt ); } } return $subtotal; } |
After adding the code in the functions.php file, go to your website. And add the product to the cart and check the price and discount price on the cart summary.
Also Read: How to add Conditional Checkout Fields in WooCommerce
WooCommerce: Display Product Discount Price in Checkout Order Summary
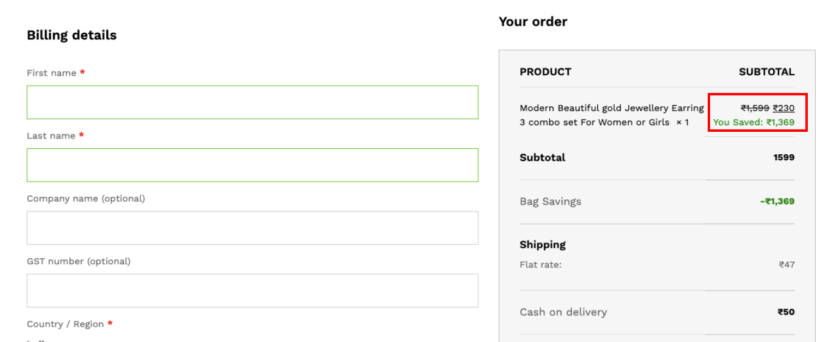
When we will add the above code in your theme functions.php file then this code will work for both, the cart summary page as well as on the checkout order summary page. you can refer to the below screenshot for the checkout order summary.

Now after applying this code, you can upgrade the WordPress functionality that allows you to Show product price after coupon discount in Cart Summary @ Checkout
Are you want to get implementation help, or modify or extend the functionality of this script? Submit a paid service request
Wrapping Words
Well, In this article you will get the complete steps to Display Product Discount After Coupon Applied in Cart Summary @ Checkout. You can extend the wooCommerce functionality as per your requirement. I hope you found this tutorial helpful for your project. Keep learning!.

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co